Jeder hat es sicherlich selbst schon einmal erlebt: Sobald wir per Auto auf unbekanntem Terrain unterwegs sind, setzen wir auf die schnellen und zuverlässlichen Angaben unseres Navigationssystems. Mit dessen Hilfe lassen wir uns vertrauensvoll zum Ziel leiten. Den gleichen Effekt kannst Du für die Navigation von Besuchern auf Deiner Website nutzen. Ist diese benutzerfreundlich aufgestellt, dann erkennt der Besucher auf Anhieb, wie er zu den gewünschten Informationen gelangt und fühlt sich gut aufgehoben.
Im Gegensatz dazu ist nichts ist unbefriedigender, als irgendwo auf halber Strecke verloren zu gehen. Stell Dir vor, ein potenzieller Kunde besucht Deine Website, aber findet nicht den gesuchten Menüpunkt oder verliert sich in endlosen Klicks bzw. mühevollem Scrollen. Jeder verliert! Der Kunde, weil sein Anliegen offen bleibt, und Du, weil dir ein potenzieller Kunde höchstwahrscheinlich frustiert abspringt.
Was macht eine Website-Navigation benutzerfreundlich?
Eine gut strukturierte Website ist der Schlüssel für positiv wahrgenommenes Nutzererlebnis. Es gibt dabei einige Stellschrauben, mit deren Hilfe Du für deine Website für mehr Übersichtlichkeit sorgen kann. Bedenke dabei: Weniger ist oft mehr – das gilt insbesondere auch für Website-Formate, welche mobile Nutzer mit begrenzt großen Bildschirmen aufrufen. Eine bunte und überladene Website kann ebenso eher abstoßend wirken und Besucher zu einem vorzeitigen Abgang bewegen. Um Deine Website-Navigation bestmöglich aufzustellen, findest Du im Folgenden die wichtigsten Anforderungen in puncto Website-Benutzerfreundlichkeit.
Konsistenz über die gesamte Website hinweg
Eine konsistente Navigation gewährleistet, dass Websitebenutzer selbstständig und zielsicher durch Deine Website navigieren können. Entscheidend ist hier vor allem, dass das Navigationsmenü unverändert auf jeder Unterseite zur Verfügung steht. So sollte es beispielsweise mit einem Klick möglich sein, vom Shop zum Blog und zurück zum Kontaktformular zu wechseln.
In diesem Zusammenhang Punkt spielt auch die einheitliche URL-Struktur eine wichtige Rolle. Sie ermöglicht es Deinen Besuchern, problemlos Links mit anderen zu teilen und auf verwandte Unterseiten zu wechseln. Darüber hinaus bevorzugen auch Suchmaschinen wie Google Websites mit logischem URL-Aufbau. Je übersichtlicher die Struktur, desto höher die Chance, dass Deine Webinhalte indexiert und gecrawlt werden.
Klare Strukturen erleichtern die Website-Navigation
Dein Website-Menü sollte weder einem komplexen Roman noch einem undurchsichtigen Labyrinth gleichkommen. Du musst bedenken, dass nicht all Deine Benutzer die gleichen kognitiven Fähigkeiten besitzen oder aber auch eventuelle Einschränkungen mitbringen, denen Du durch eine simple Website-Navigation begegnen kannst. Mit diesen Maßnahmen kannst jeden Deiner Besucher aktiv unterstützen:
- Maximal sieben Hauptnavigationspunkte: Beschränke Dich auf sieben überschaubare Menüpunkte in der Haupt-Navigation. Die Zahl 7 ist hierbei nicht willkürlich gewählt, sondern basiert auf der Annahme, dass wir nicht mehr als sieben Informationseinheiten im Kurzzeitgedächtnis abspeichern können (Millersche Zahl).
- Suchfunktion: Je komplexer die Inhalte Deiner Website, desto wichtiger die Suchfunktion. Deine Besucher können hier selbstständig nach Schlagwörtern suchen und so passende Inhalte finden, auch wenn diese nicht direkt im Menü verlinkt sind.
Sichtbarkeit aller relevanten Bereiche
Wie lange suchst Du vergeblich, bevor Du Dich für eine andere Option entscheidest? Die Sichtbarkeit aller relevanten Inhalte ist ein weiterer entscheidender Faktor für eine optimale Website-Navigation. Das bedeutet, Deine Besucher müssen auf den ersten Blick und ohne Scrollen erkennen, wie sie zum Kontaktformular oder anderen wichtigen Menüpunkten gelangen – und zwar sowohl auf der Startseite als auch allen Unterseiten.
Eine effektive Nutzung von Farben und Kontrasten kann hierbei die Navigation weiter unterstützen. So schaffen Komplementärfarben beispielsweise eine übersichtliche und trotzdem nicht triste Ästhetik. Selbsterklärend ist jedoch natürlich eine gute Lesbarkeit von Fonts und Schriftfarben. Heller Text auf hellem Hintergrund wäre eine fataler Fehler!
Mobilfreundlichkeit als unverzichtbarer Standard
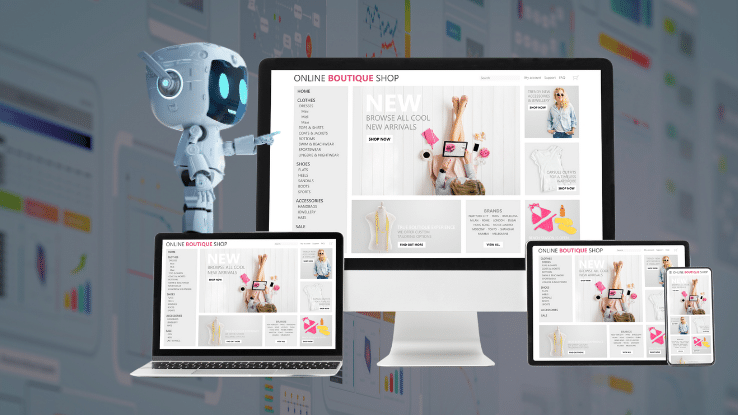
Inzwischen nutzen mehr als 50 Prozent aller Kunden mobile Endgeräte zum Onlineshopping. An diese Verhaltensmuster musst Du Dich als Websitebetreiber anpassen, indem auch Smartphone- und Tablet-Nutzer deine Website gleichermaßen positiv erleben wie klassische Desktop-Anwender. Da mobile Geräte inzwischen in unterschiedlichster Bildschirmgröße verfügbar sind, ist ein responsives Design die beste Lösung. Hierbei passt sich die Website automatisch an die Größe des jeweiligen Endgeräts an. Verzichte wenn möglich außerdem auf umfangreiche Drop-down-Menüs, denn diese sind auf mobilen Geräten kaum effektiv nutzbar.
Du hast dein Ziel erreicht!?
Du kannst mit Deiner Website bereits alle oben erwähnte Punkte als „erledigt“ abhaken? Glückwunsch! Dann bist in Sachen User Experience bereits bestens aufgestellt und navigierst Deine Besucher wahrscheinlich anhand einem gut durchdachten Menü mit einfachen Navigationsstrukturen durch deine Online-Präsenz.
Hast Du einen weiteren Tipp rund um das Thema Website-Navigation, welcher unbedingt in unsere Auflistung gehört? Dann freuen wir uns auf Deinen Kommentar.
Weitere Ideen und Anleitungen rund um die Optimierung Deiner Website findest Du außerdem regelmäßig in unserer Blog-Kategorie Online-Strategie.






Schreibe einen Kommentar