Was rund um Webseiten zum Trend wird und vielfach umgesetzt wird, unterscheidet sich von Jahr zu Jahr. Somit gibt es alljährlich eine Reihe neuer Trends und Entwicklungen, die auch Du für Deine Webseite nutzen kannst. Doch was genau liegt 2020 im Trend und wohin entwickeln sich Webseiten? Das und mehr erfährst Du im folgenden Text und kannst Dich dazu über einzelne Webseitentrends des Jahres informieren.
Weiterhin spielen auch verschiedene Stilrichtungen eine Rolle, neue Möglichkeiten und Aspekte, die von Big Playern vorgegeben werden. Rund ums Webdesign, um Webseitengestaltung und mehr findest Du daher hier die aktuellsten Trends für dieses Jahr.
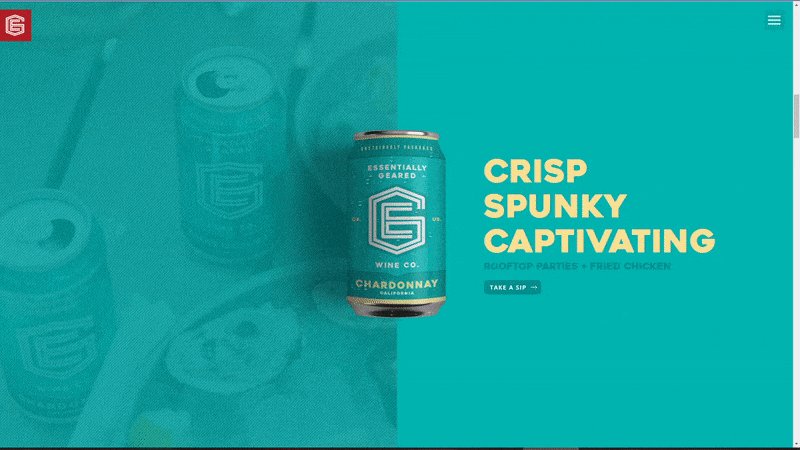
Von Schatten, Ebenen und schwebenden Elementen
Im Webdesign spielen weiche Schatten und Ebenen in Kombination mit schwebenden Elementen eine wichtige Rolle. Durch diese entsteht eine Art 3D-Effekt und eine Webseite wirkt dadurch oftmals optisch ansprechender – zudem machen diese Bestandteile eine Webseite vielfach auch interessanter.
Durch den Effekt entsteht auf der Webseite Tiefe und man kann einzelne Elemente einer Webseite deutlicher hervorheben. Dabei funktioniert diese Maßnahme nicht nur bei Grafiken oder Fotos, auch Texte kann man auf diesem Weg in ein anderes Licht rücken.
Zusätzlich lassen sich auch ideal einzelne Elemente übereinander legen – auch dies erzeugt Tiefe. Du schaffst damit einen Kontrast zum klassischen Flat Design, der nach wie vor sehr beliebt ist. Aber auch mehr Tiefe steht voll im Trend.


Plugins mit welcher Du einfach solche Effekte einbauen kannst sind zum Beispiel Elementor und Divi.
Der Dark Mode gewinnt an Bedeutung
Längst haben es die Großen vorgemacht, schon wird es zum Trend. Der Dark Mode wurde jüngst nicht nur von Apple aufs iPhone gebracht, er steht inzwischen auch bei Instagram und Facebook (zumindest mobil) zur Verfügung. Statt dunkle Schrift auf hellem Grund ist es beim Dark Mode andersherum. Der Hintergrund ist dunkel gehalten, andere Elemente strahlen deutlich heller.
Grund genug für Dich, diese Option auch einmal in Betracht zu ziehen. Durch den Dark Mode kannst Du einen stärkeren Kontrast entstehen lassen und zudem bietet diese Option für Besucher einer Webseite auch die Gelegenheit, die Belastung der Augen zu reduzieren. Doch der Dark Mode bietet noch weitere Vorteile. Er lässt nicht nur Farben klar erkennbar werden und strahlen oder sieht wirklich sehr modern und schick aus, er ist auch für OLED Displays von Vorteil.
Durch die dunkle Darstellung kann Energie eingespart werden und die Lebensdauer der Monitore lässt sich optimieren.


Atomic Design? Atomic Design!
Und auch das sogenannte Atomic Design ist für die Webseitentrends des Jahres 2020 von Relevanz. Doch was genau ist das?
Webseiten bestehen generell aus einzelnen Modulen, die den Content beinhalten und bereitstellen. Auf einer Webseite kannst Du einzelne Module allerdings auch gekonnt wiederholt einsetzen – so entsteht schnell der Eindruck einer großen Webseite. Statt einzelne Unterseiten zu erstellen, gestaltest Du beim Atomic Design also lediglich die einzelnen Module, die dann zu den jeweiligen Unterseiten zusammengesetzt werden.
- Ein Atom ist beispielsweise eine Schriftart, Button oder Bild.
- Ein Molekül besteht hierbei aus mehreren Atomen und so ensteht zum Beispiel ein Formular oder ein Slider.
- Mehrere Moleküle in Kombination ergeben einen Organismus. Dieser Organismus könnte zum Beispiel ein Footer oder eine Produktseite sein. Auf diese Weise kann man die Funktionalität als auch das Aussehen einer Webseite definieren.
- Die nächst größere Einheit ist hier das Template. Templates entstehen durch das zusammenstellen von Organismen und ergeben das Ergebnis des Designprozesses.
- Und als größte Einheit die Pages. Pages sind dabei die spezifischen Inhalte einer Webseite. Wie zum Beipiel die Texte und Bilder der Mitarbeiter auf der Teamseite.
Bei komplexen Webseiten kann diese Vorgehensweise Deinen Arbeitsaufwand reduzieren. Ganz neu ist das Atomic Design jedoch nicht: schon 2013 wurde es von Brad Frost als eben dieses bezeichnet. Dazu bezieht sich Atomic Design auch nicht nur auf das Webdesign, sondern auch auf den technischen Background.
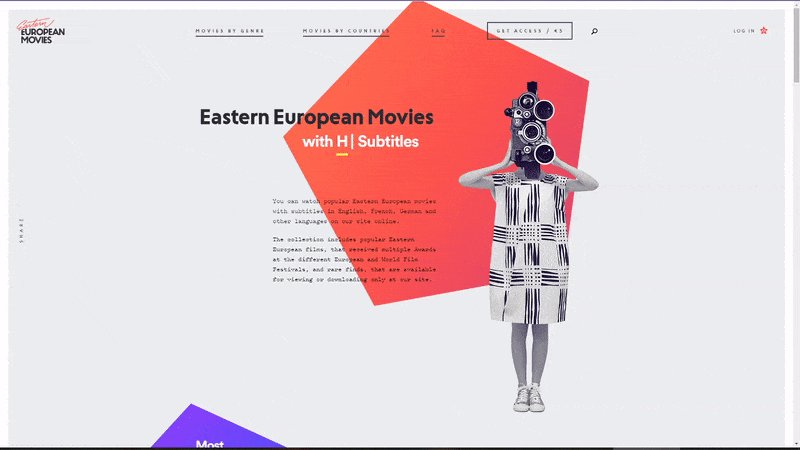
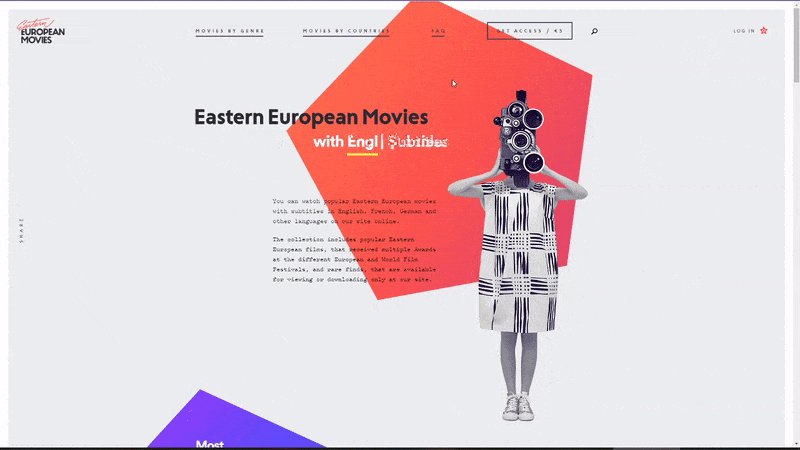
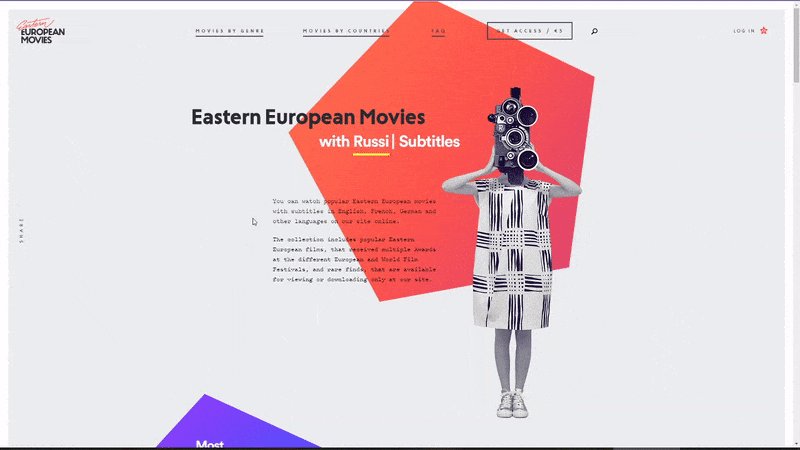
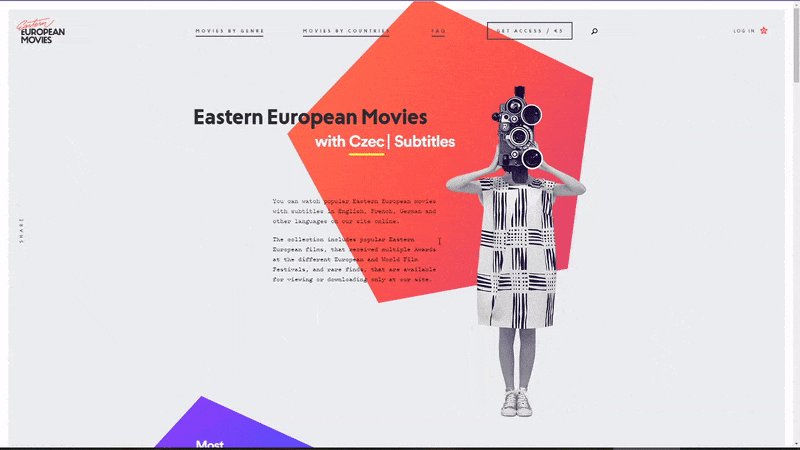
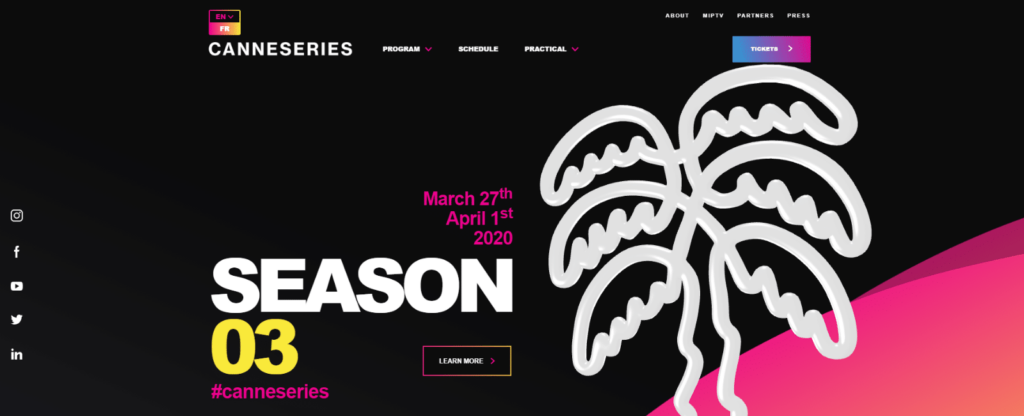
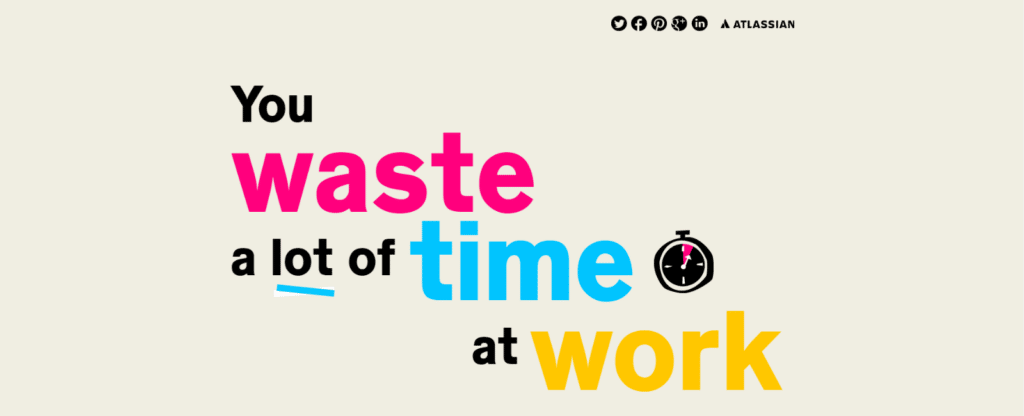
Strahlende Farben sorgen für Begeisterung
Was auf der einen Seite der edel wirkende Dark Mode ist, sind auf der anderen Seite strahlende Farben, die für die Aufmerksamkeit der Webseitenbesucher sorgen sollen.
Farbtöne wie Violett oder Blau in verschiedensten Variationen gehören beispielsweise dazu. Dazu werden aber auch mutige Kombinationen einzelner Farben im Trend sein und auf sich aufmerksam machen. Neonfarben möglicherweise, aber auch satte Farben. Zusammen mit Schattierungen kannst Du hierbei dafür sorgen, dass die Webseite klar strukturiert erscheint und die Inhalte zum Beispiel leuchtend erstrahlen.
Ganz allgemein werden strahlende Farben beim Webdesign eine elementar wichtige Rolle spielen. Ganz gleich, für welche der vielen Farben und Farbkombinationen Du Dich am Ende entscheiden wirst.



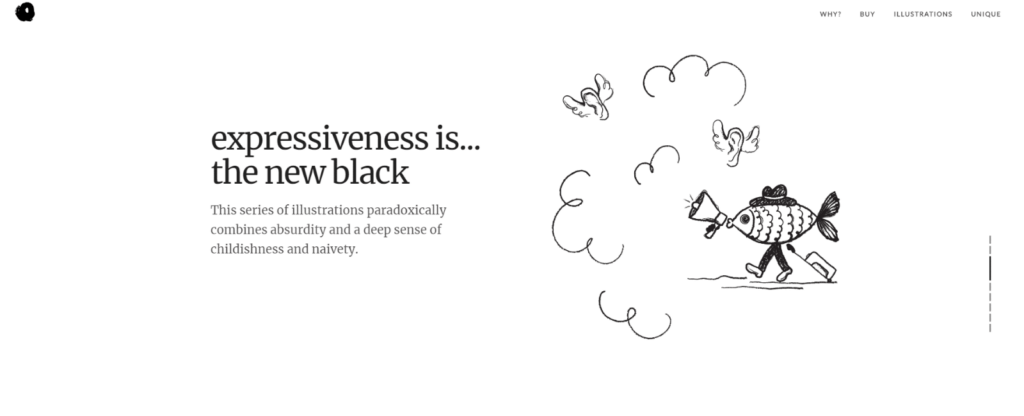
Zeichnungen von Hand und Illustrationen
Für viele Webmaster, Blogger und Co. wird es wieder wichtiger, eine persönliche Beziehung zu ihren Besuchern und Lesern aufzubauen. Was wäre da besser geeignet, als handgezeichnete Skizzen oder Illustrationen? Du kannst damit Deine Gedanken darstellen, Ideen mitteilen oder einfach auch Deine Beiträge grafisch ergänzen.
Statt auf Stock Fotografie zu setzen und nichtssagende Fotos in Beiträgen zu platzieren, kannst Du somit durch handgezeichnete Grafiken oder Bilder Deine Beiträge optisch unterstützen.
Das Beste daran: das funktioniert auch, wenn Du nicht gut malen oder zeichnen kannst. Denn letztlich kommt es hierbei auf Persönlichkeit an und darauf, sich von der Masse abzuheben. Individualität also.
Vielleicht probierst Du es einfach mal aus und fertigst für Deine Webseite einfach mal eine kleine Skizze an und stellst diese mit Deinem nächsten Beitrag online. Falls Dir Deine Zeichnungen nicht gefallen kannst Du auch einem Künstler den Auftrag geben. Schon für wenig Geld zeichnen Dir Künstler auf Fiverr ein Bild. Viele Künstler sind auch auf SocialMedia Plattformen aktiv und Du kannst sie darüber anschreiben und Aufträge vergeben.
Noch ein Vorteil: auch für Instagram und Pinterest kannst Du diese ganz ohne Probleme verwenden und Dich somit auch in diesen Netzwerken von der großen Masse abheben und unterscheiden.



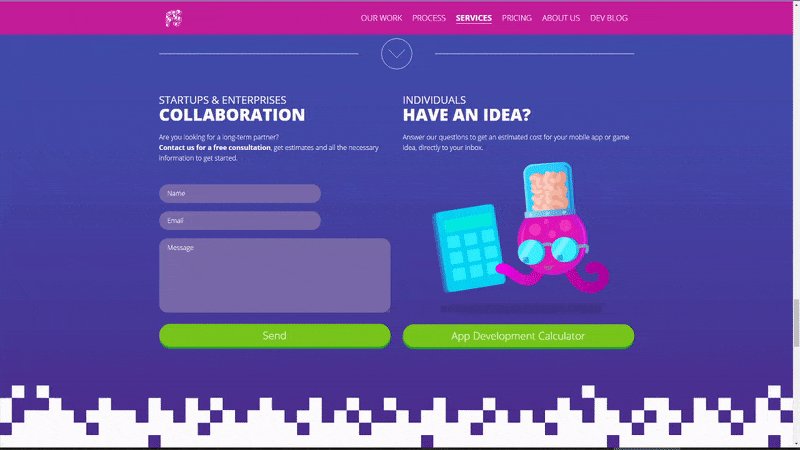
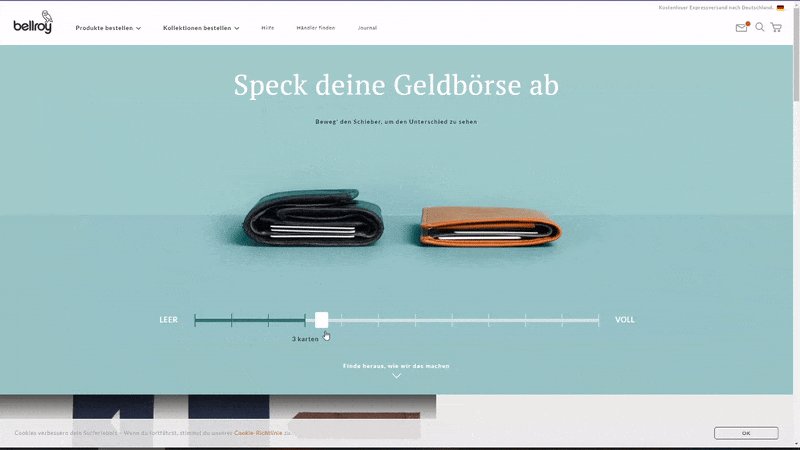
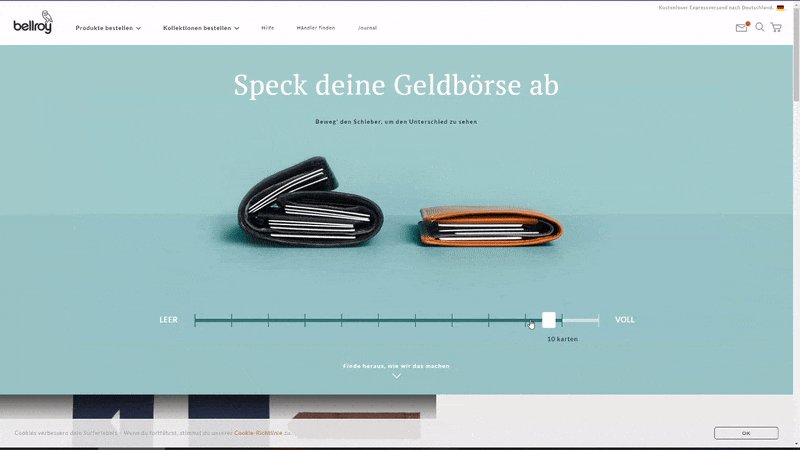
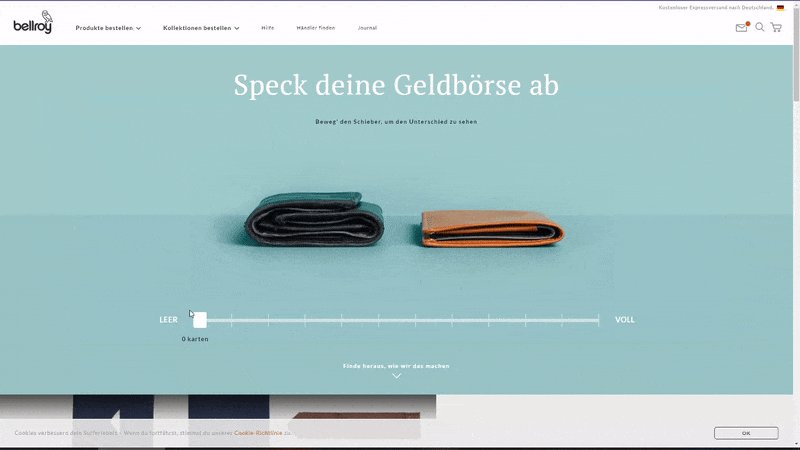
Es bleibt grafisch: Videos und GIFS auf Webseiten
Einst waren sie totgesagt, jetzt feiern sie ihr grandioses Comeback: GIFs ! Die kleinen bewegten Bilder, beispielsweise in Form von fröhlichen Katzen oder schwebenden Wolken. Aber auch Memes sind in Form von GIFs äußerst beliebt und zählen somit zweifelsohne zu den Webseitentrends dieses Jahres.
Sie eignen sich perfekt dafür, lange Texte aufzulockern. Alle paar Absätze ein zum Thema passendes GIF eingebaut – fertig!
Das funktioniert natürlich auch mit Videos. Kurze Clips eignen sich ideal dazu, Vines sowieso. Doch auch längere Videos solltest Du keinesfalls außer Acht lassen, wenn Du Deinen Content auf der Webseite aufwerten und ergänzen möchtest.
GIFs allerdings funktionieren häufig noch einmal deutlich besser. Du hast hierbei die Gelegenheit, nicht nur aus einer schier unendlichen Auswahl an GIFs die passenden Bewegtbilder auszusuchen, sondern kannst sie online oder am Smartphone auch kinderleicht selber erstellen. Das erlaubt es Dir, möglicherweise auch Deine eigenen Bilder in GIFs zu verwandeln und diese in Deiner Webseite zu integrieren. Gute GIF Maker findest Du zum Beispiel unter: giphy.com/create/gifmaker oder gifmaker.me. Aber auch mit Photoshop oder diversen Handyapps wie: „GIF Maker von Kayak Studio“ ist eine Gif Erstellung gut möglich.
Es ist doch zweifelsfrei schöner, wenn Deine Besucher und Leser nicht irgendeine Katze komisch anschaut, sondern direkt Deine eigene, oder? Eben! Ein Webseitentrend, den Du auf jeden Fall berücksichtigen solltest!

Effekte beim Scrollen gehören ebenso dazu
Diverse Scrolling Effekte spielen im zusätzlich eine wichtige Rolle bei den Trends auf Webseiten. Hierbei kommt es ganz darauf an, was für eine Webseite Du hast und wie Du Deinen Besuchern die Orientierung erleichtern möchtest. Verschiedene Scrolling Effekte werden im Folgenden kurz vorgestellt:
Parallax Scrolling
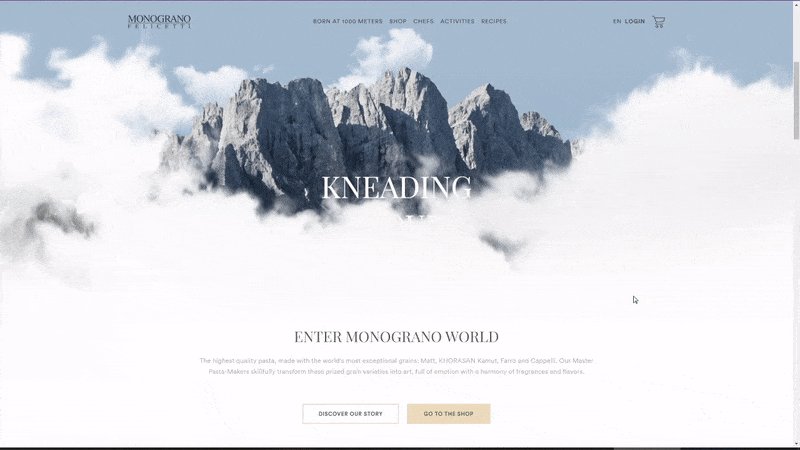
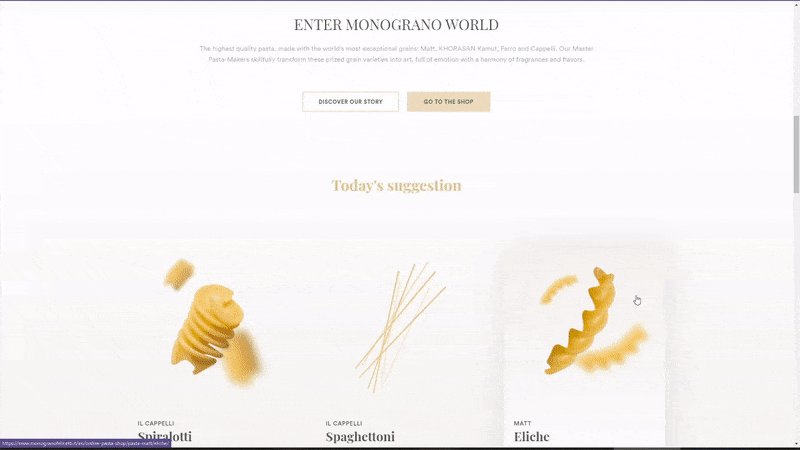
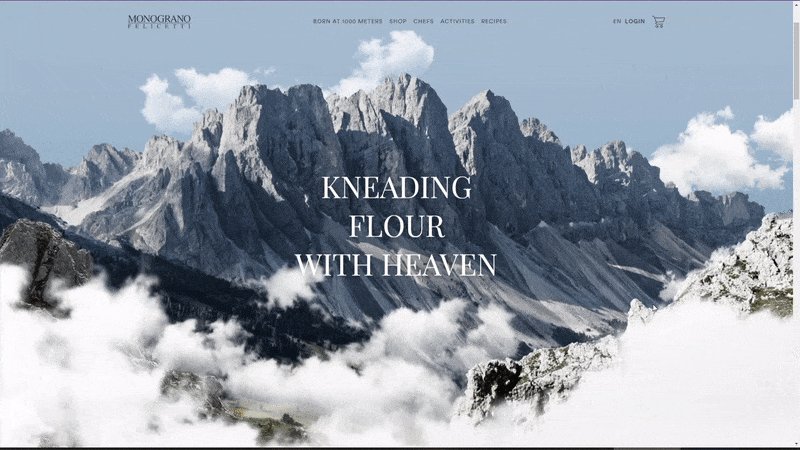
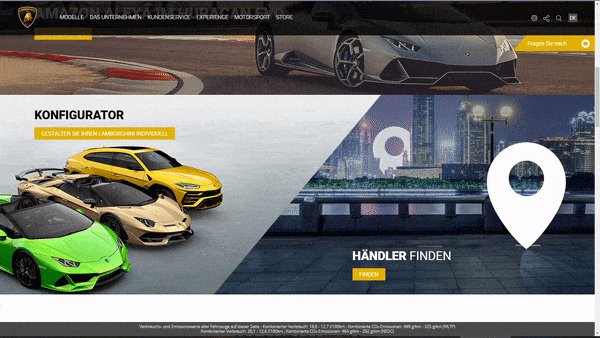
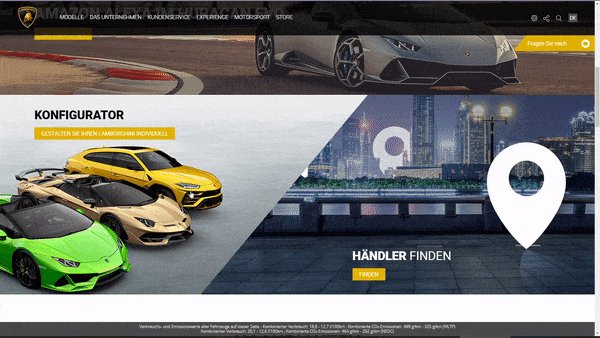
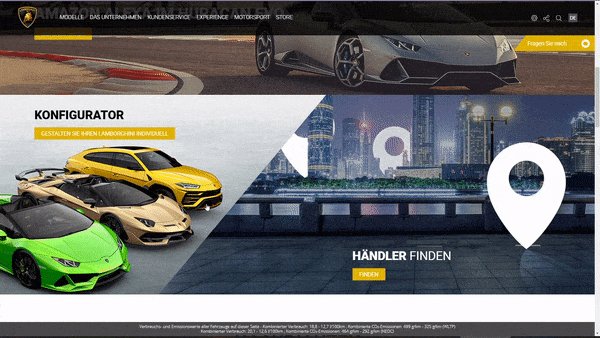
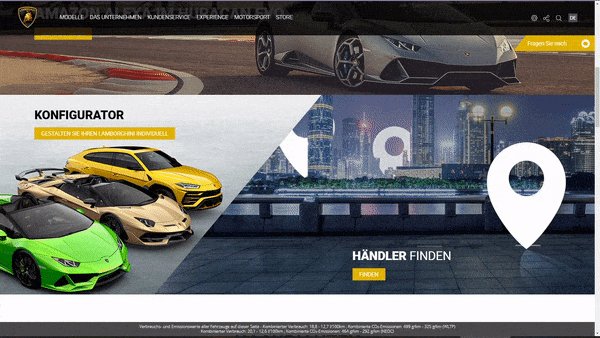
Beim Parallax Scrolling gibt es Unterschiede bei der Scroll Geschwindigkeit zwischen den Elementen im Vordergrund und denen im Hintergrund. Das sorgt für Auflockerung und Unterhaltung, kann allerdings auch die Fokussierung auf den Inhalt reduzieren. Du solltest daher genau überlegen, ob Parallax Scrolling für Deine Webseite eine gute Idee ist.
Sinnvoll ist es auf jeden Fall, diese Form des Scrollings nicht bei wirklich wichtigen Inhalten zu nutzen und damit auf einer Webseite auch nicht zu übertreiben.
Wenn Du einen Parallax Effekt auf Deiner selbst gecodeten Seite möchtest findest Du hier eine gute Anleitung: https://www.w3schools.com/howto/howto_css_parallax.asp
Verfügust Du über das Plugin Elementor, kannst Du darüber den Effekt erzeugen, aber auch andere Plugins wie ScrollMagic kannst Du für Deine Webseite verwenden.

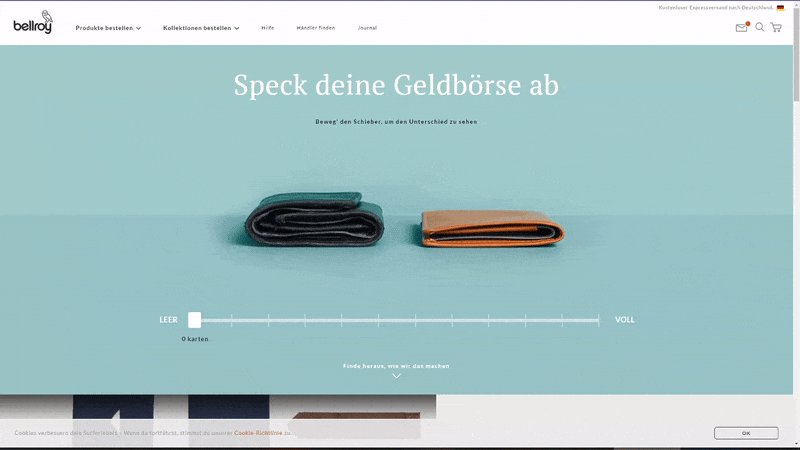
One Pager mit Scroll Funktion statt einzelne Seiten
Oftmals besteht eine Webseite aus einer Startseite und verschiedenen Unterseiten. Du hast jedoch auch die Möglichkeit, einen One Pager einzurichten. Hierbei finden die Besucher alle Inhalte auf einer einzelnen Seite und können durch diese scrollen.
Ein Grund dafür: Viele User bevorzugen das Scrollen und klicken sich nicht gerne durch verschiedene Webseiten.
Das kannst Du Dir also zunutze machen und Deinen Besuchern die Möglichkeit dazu liefern. Zusammen mit Story Telling kannst Du Deine Inhalte dabei auch noch aufwerten und einen roten Faden schaffen, der sich ganz durch Deine Webseite zieht.
Wie stehts um Infinite Scrolling?
Unendliches Scrollen? Ja, so ungefähr. Beim Infinite Scrolling werden weitere Inhalte erst dann nachgeladen, wenn der Nutzer am aktuellen Ende der Webseite angekommen ist. Die Inhalte bauen sich somit nach und nach auf und sind nicht allesamt sofort sichtbar.
Das kann Vorteile mit sich bringen, birgt aber auch Risiken. So läufst Du Gefahr, dass deine Besucher einzelne Inhalte nicht mehr so leicht wiederfinden können, wenn sie diese erst überscrollt haben. Zudem ist die Ladezeit bei Infinite Scrolling Seiten nicht immer so optimal. Das solltest Du also in jedem Fall im Blick behalten.
Rund um das Scrolling gibt es vielerlei Möglichkeiten und Du musst für Dich herausfinden, welche Optionen für Deine Webseite sinnvoll und gut umsetzbar sind.
Microanimationen für Webseiten
Einst gab es Flash und damit wurden vielerlei Inhalte auf Webseiten in bewegter Form dargestellt. Flash hat jedoch längst ausgedient und kommt in aller Regel nicht mehr zum Einsatz – zumal viele Browser Flash gar nicht mehr unterstützen.
Dennoch besteht für Dich die Möglichkeit, kleine bewegte Bilder auf deiner Webseite einzubringen – und das unabhängig von Gifs oder Videos.
Möglich machen es Microanimationen. Dabei handelt es sich um Grafiken, die lediglich kleine Bewegungen aufweisen. Du hast eine Webseite rund um Umzüge? Ein sich öffnender Umzugskarton als Microanimation wäre zum Beispiel eine geeignete Umsetzung. Du verkaufst Tierfutter? Hier käme dann ein sich füllender Futternapf in Frage.
Wichtig ist dabei in aller Regel, dass die Animation lediglich einen kleinen Effekt bietet und den User nicht überfordert.
Bei Microanimation kann dir das Plugin „Animate It!“ helfen oder Du schaust bei folgenden Seiten vorbei:
- daneden.github.io/animate.css
- greensock.com
- www.minimamente.com/project/magic
- bouncejs.com
- ianlunn.github.io/Hover


Fotos und Grafiken lassen sich kombinieren
Ein ebenfalls wichtiger Aspekt bei den Webseitentrends ist der, Fotos nicht nur alleine zu verwenden. Stattdessen kannst Du Fotos und Grafiken ganz leicht kombinieren und auf diese Weise Individualität deutlich machen.
Es bietet sich in diesem Bereich beispielsweise an, eigene Fotos mit grafischen Elementen zu verstärken oder diese überzulagern. Das Foto einer Kaffeetasse kannst Du mit grafischen Elementen zum Beispiel individualisieren, indem Du Kaffeedampf simulierst.
Auch Stock Fotos kannst Du auf diese Weise verändern und an deine Bedürfnisse anpassen. Rund um Fotos und Grafiken gibt es allerdings einen umfangreichen Spielraum für die Gestaltung.


Fazit: Webseitentrends 2020 bietet Abwechslung und Vielfalt
Für Webseiten gibt es im Jahr 2020 eine ganze Auswahl an Trends, die Du im Blick behalten oder direkt umsetzen solltest. Rund um das Design gibt es viele Möglichkeiten wie den Dark Mode, aber auch mit GIFs, aufgepeppten Fotos oder handgezeichneten Illustrationen bist Du ganz vorne mit dabei.
Einige der Trends sind dabei nicht zwingend neu, spielen aber in diesem Jahr eine ganz besonders große Rolle. Es wäre daher vermessen, sich mit diesen Themen nicht zumindest einmal näher zu befassen.
Worauf wartest du? Erstelle jetzt deine Webseite auf do.de!






Schreibe einen Kommentar