Der DPI-Wert spielt für Druckdateien eine wichtige Rolle. Ist der Wert zu niedrig, werden Bilder auf Plakaten und Flyern oft nur pixelig dargestellt. Das ist nicht nur ärgerlich, sondern kann auch vermieden werden, indem man Druckdateien in einer entsprechenden Auflösung bereitstellt. DPI steht für Dots per Inch und bezeichnet die Dichte an Bildpunkten pro Zoll.
Ein Problem beim DPI-Wert ist der, dass man nicht erkennen kann, ob die Auflösung für den Druck ausreichend ist oder ob es zu Problemen kommen kann. Doch wie sieht es bei Web-Anwendungen aus? Welche Rolle spielt der Wert hier und wie wichtig ist die Auflösung? Informationen und Fakten dazu gibt es im nachfolgenden Text.
Für was ist der DPI-Wert genau gut?
Insbesondere für den Bereich Print ist der DPI-Wert von großer Bedeutung und entsprechend wichtig. Dies kann sich beispielsweise auf den Druck von Zeitungen beziehen oder auch bei Plakaten, Werbebroschüren und Co. zum Tragen kommen.
Bei Druckdateien werden die Auflösungen und Größen in aller Regel nicht in Pixeln angegeben, sondern in Zoll und damit in metrischer Form. Während Pixel die Dateigröße eines digitalen Bildes angeben. Die Pixel werden bei gedruckten Bildern Dots per Inch genannt.
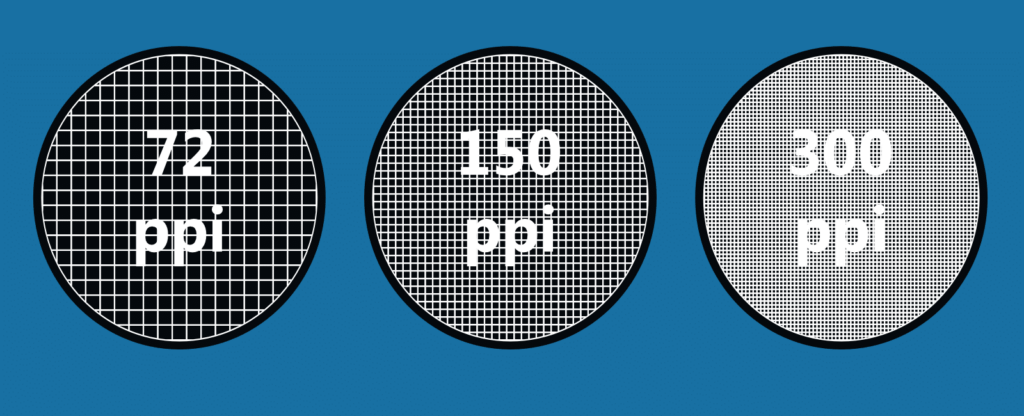
Reicht der Wert für ein Druckbild nicht aus, wirkt der Druck oftmals unscharf oder eben verpixelt. Eine Druckdatei besteht aus zahlreichen kleinen Punkten. Dabei ist wichtig zu wissen, dass das die Punktdichte umso größer sein muss, je feiner das Punktraster selber ist. Häufig gilt für ordentliche Druckdateien ein Standard von 300 dpi. Allerdings kann auch eine andere Punktdichte durchaus sinnvoll sein.
Empfohlener Wert für Broschüren und Co. ratsam
Insbesondere für Flyer, Werbebroschüren oder Magazine ist eine Punktdichte von 300 DPI in aller Regel ratsam und äußerst sinnvoll. Bei anderen Druckdateien können aber auch kleinere Werte bereits ausreichend sein.
Für Poster oder auch Plakate – diese werden oftmals aus einer Entfernung von rund einem Meter betrachtet – reichen 100 DPI vielfach aus, für große Plakate – die aus mehr als zwei Metern angesehen werden – reichen gemeinhin sogar 60 DPI aus.
DPI-Wert im Internet – wie wichtig ist er?
Im Vergleich dazu: Bilder aus Bildquellen im Internet sieht man in aller Regel mit einer Auflösung von 72 Dot-per-Inch.
Online zählt vor allem die Größe eines Bildes. Die DPI selber spielen hier keine große Rolle. Wird ein Bild mit der Größe von 800 x 600 Pixeln verwendet und auf einem Monitor mit Full HD Auflösung dargestellt, erscheint das Bild bei der entsprechenden Auflösung von 1.080 x 1.920 Pixeln größer als es auf einem ähnlich großen Monitor mit 2.048 x 1.080 Pixeln der Fall wäre.
Aus einem Bild wird vom Bildschirm selber stets das Maximum an Qualität herausgeholt. Die Punktdichte des Bildes selber ist dafür irrelevant.
Doch warum werden Bilder online dann oftmals mit 72 DPI ausgespielt?
Dies hat vermutlich damit zu tun, dass der Macintosh aus dem Jahr 1984 eine Auflösung von ungefähr 72 DPI geboten hat. In diesem Fall eher PPI – also Pixel pro Inch. Der Monitor war neun Zoll groß und bot eine Auflösung von 512 x 324 Pixeln. Ginge es rein nach diesem Standard aus den 1980ern, müsste die Punktdichte für Web-Bilder heute deutlich höher sein.
Und noch ein Tipp: auch wenn Bilder (zunächst) online präsentiert werden, ist es ratsam, die Originaldateien dennoch zu behalten. Denn dann stehen diese auch noch mit einem hohen Wert von 300 DPI bereit, wenn doch mal ein Druck in Frage kommt.
Was denn jetzt: dpi oder ppi?

Wie groß ein Pixel genau ist, lässt sich nicht exakt bestimmen. Wichtig ist in diesem Zusammenhang immer, dass man die Pixelgröße abhängig von der Zollgröße eines Monitors errechnet. Somit ist die Größe eines Pixels mitunter von Gerät zu Gerät unterschiedlich.
Auf einem Full HD Smartphone sind die einzelnen Pixel beispielsweise deutlich kleiner und es gibt eine höhere PPI-Auflösung als es bei einem 42 Zoll Monitor in Full HD der Fall ist. Die PPI-Pixelangabe dagegen kann man eindeutig berechnen. Dieser Wert steht immer im Verhältnis zum Inch als Längenmaß.
Aus diesem Grund sind sich PPI und DPI auch recht ähnlich. Unterschiede gibt es jedoch im Bereich der Anwendung. DPI haben ihren Ursprung in früheren Jahren, als es noch kein Internet gab. Sie gehören zur Druckvorstufe und haben sich daher durchgesetzt. Die Pixel standen zu dieser Zeit schlichtweg nicht im Fokus.
PPI ist demnach eine noch neuere Form der Angabe von Bildgrößen und kommt vornehmlich online zum Einsatz.
Test: 300 vs. 72 DPI für digitale Anwendungen


Im Test gibt es für digitale Anwendungen wohl kaum einen großen Unterschied. Denn eigentlich gibt es im Bereich von Web-Anwendungen keine DPI, korrekt wäre stattdessen PPI. Dies kann daran liegen, dass Tools wie Photoshop ihren Nutzern anzeigen, die Auflösung ändern zu können.
Wird in Photoshop zum Beispiel ein Bild mit einer Kantenlänge von 100 Pixeln jeweils einmal in 300 DPI Auflösung und in 72 DPI Auflösung gespeichert, haben beide Bilder nach wie vor eine Kantenlänge von 100 Pixeln. Die Größe an sich bleibt demnach identisch und die Auflösung hat auf das digitale Bild keine Auswirkung.
Fazit
Nicht nur die Pixel-Anzahl in vertikaler und horizontaler Richtung ist für die Darstellung von Details bei einem Bild auf dem Bildschirm wichtig, sondern auch die Kantenlänge in Inch. Der DPI Wert ist somit wenig sagend, wenn es keine Länge oder Breite für ein Bild gibt.
Die Pixeldichte hängt zudem nur vom Gerät ab, welches ein Bild ausspielt. Somit ist es beinahe schon egal, ob ein Bild online nun mit 72 DPI oder 300 DPI dargestellt wird und hängt vor allem von den eigenen Idealen ab.






Schreibe einen Kommentar