Vom Design einer Webseite hängt das Nutzerlebnis ab. Je besser der User zurechtkommt und positives Feedback erlebt, desto höher die Verweildauer. In der IT sind zwei Design-Richtungen auf dem Vormarsch: Flat-Design und Material Design.
Darüber hinaus kommen immer öfter Illustrationen zum Einsatz. Diese Trends könnten WordPress-Nutzern zugutekommen.
Unterschiedliche Stile für den individuellen Kundengeschmack
Flat Design für Einfachheit
Beim Flat Design werden alle unnötigen Elemente rausgeworfen, um nur Wesentliches zu bieten wie große Icons, serifenlose Fonts und einfache Farbkombinationen. Nutzerkomfort, Inhalt und Funktionalität stehen hier im Fokus.
Vorteile:
- Inhalt steht im Fokus
- schnelle Ladezeiten
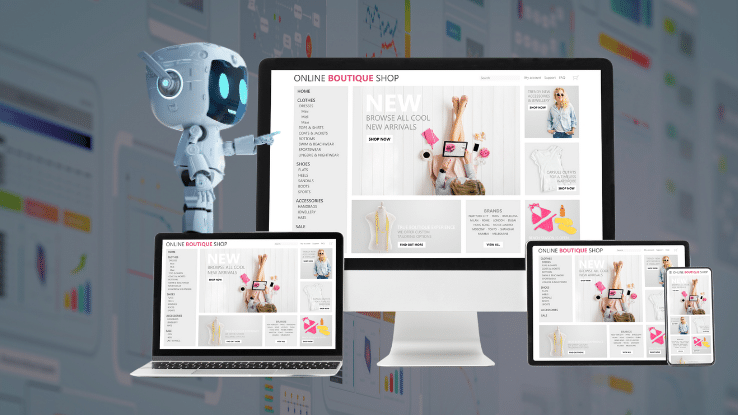
- sehr anpassbar, ideal für responsive Webseiten
Nachteile:
- betet oft zu wenig Freiheit in Sachen Farben oder Formen
- klickbare Bereiche oft nicht unterscheidbar von statischen Elementen
- nicht für designtechnisch einzigartige Webauftritte
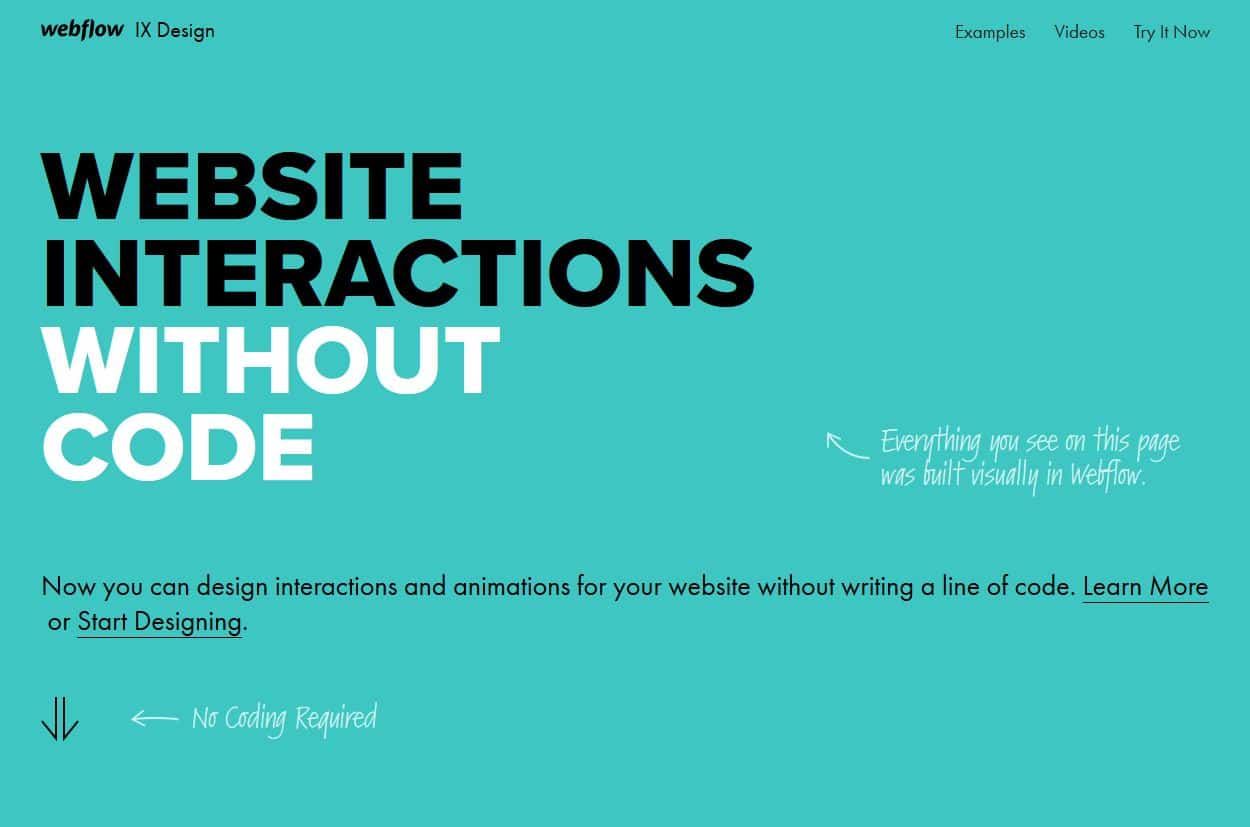
Beispiele:


Material Design: das standardisierte Flat Design 2.0
Das Semi Flat Design wird auch Flat Design 2.0 genannt und basiert auf Ordnung, mit maximaler Einfachheit, wobei der Inhalt stark in den Fokus rückt.
Schriftarten werden größer und Links können durch Unterstreichung hervorgehoben werden. Dennoch beleibt die Optik schlicht und stets der Funktionalität untergeordnet.
Im Grunde handelt es sich um eine genau beschriebene Variante von Flat Design 2.0. Das Google-Konzept baut stark auf Bewegung, Dimensionen und Animationen (Mikrointeraktionen) auf. Schatten und Licht sollen für ein realistischeres Ergebnis sorgen als beim Flat Design, wobei weiterhin die Funktionalität und eine Geräte übergreifende Kompatibilität im Fokus bleiben.
Vorteile:
- klaren Richtlinien
- Dreidimensionalität
- bessere Überschaubarkeit
- hebt Bereiche hervor die eine Interaktion ermöglichen
- bereit für Verwendung auf verschiedenen Plattformen
- Animationen enthalten
Nachteile:
- wer ein einzigartigen Sil haben will, muss die Google-Richtlinien anpassen
- zukünftiger Richtlinien-Zwang könnte die Kreativität hemmen
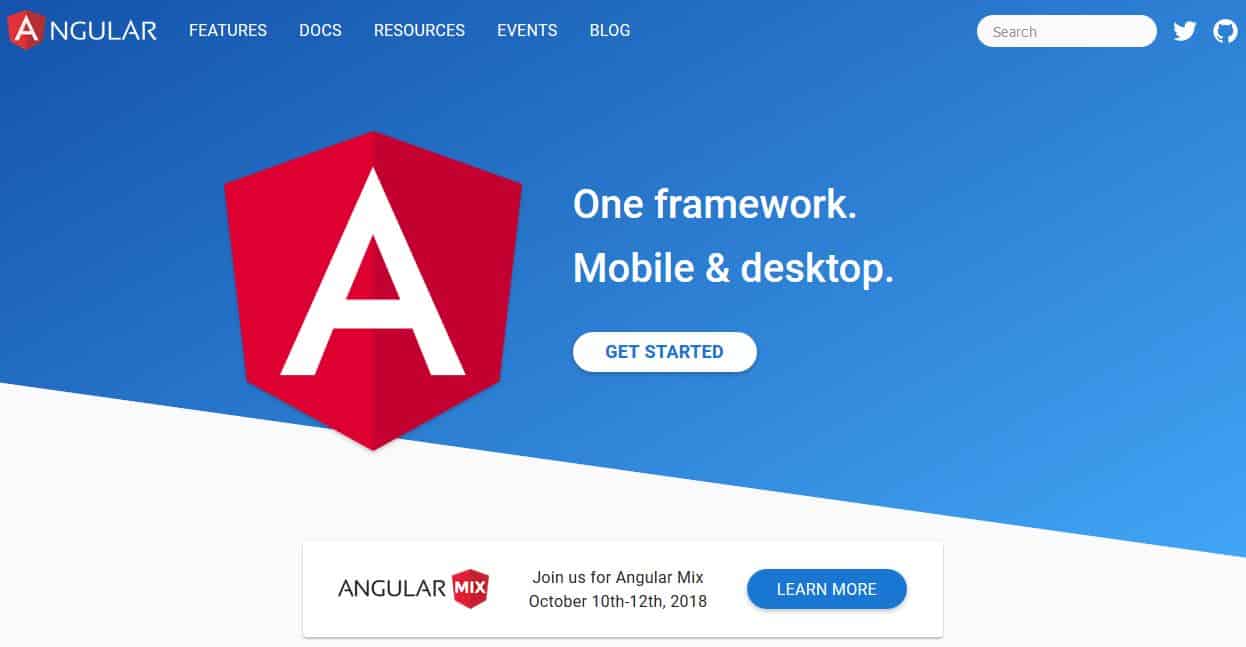
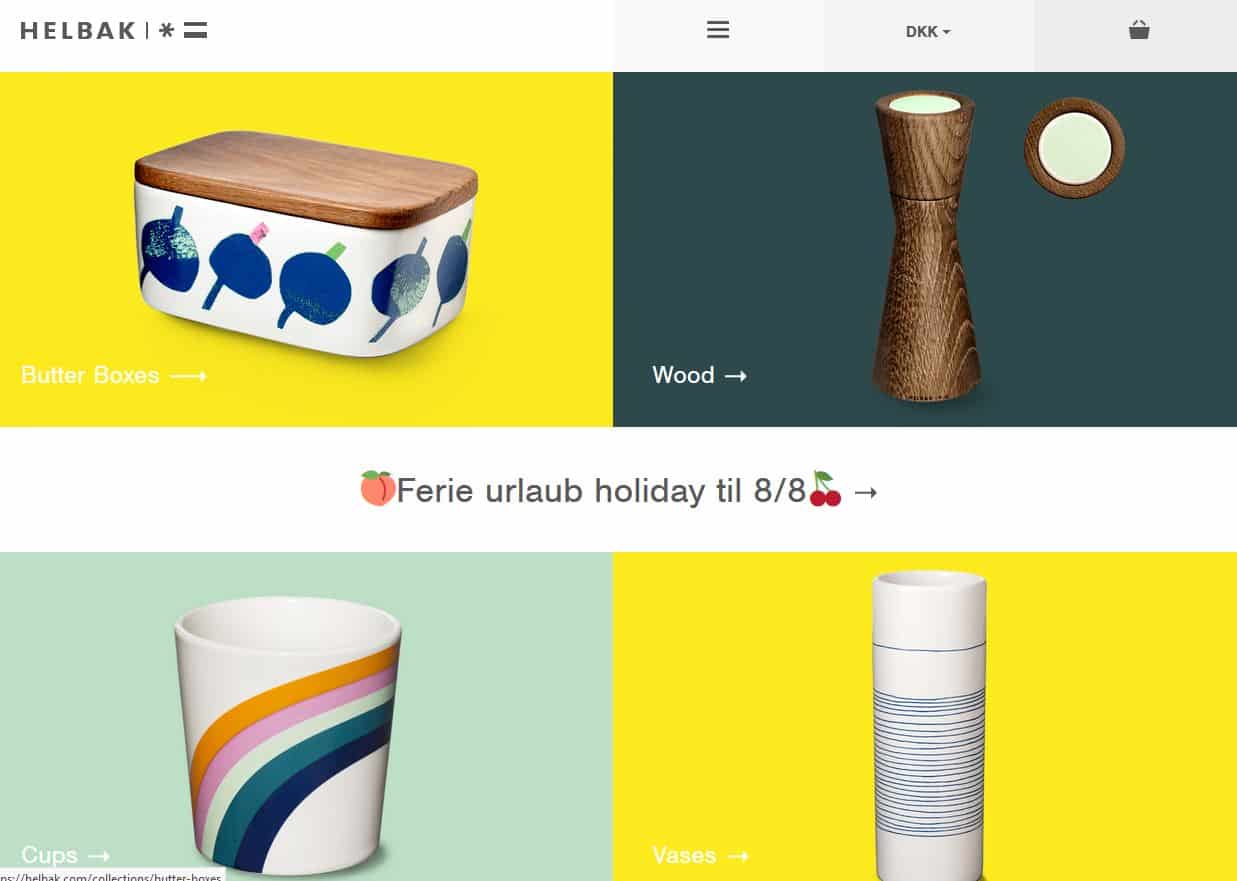
Beispiele:

(Screenshot: angular.io )

(Screenshot: helbak.com )
Illustrationen für mehr Einzigartigkeit
Illustrationen können sich als attraktive Alternative zu Bildern und passende Ergänzung zum Flat Design erweisen. Fotografien sind meist ein Symbol für Realität. Wer einen perfekt kohärenten Flat- oder Material Design-Auftritt haben möchte, könnte Bilder durch Illustrationen ersetzen, die zum Seitendesign passen.
Ein weiteres Argument für Illustrationen ist die Gegebenheit, dass Bilder meist mehr größer sind, mehr Datenvolumen brauchen und die Ladezeiten erhöhen. Illustrationen sind meist einfacher, kleiner und bieten mehr Individualisierungsspielraum, besonders wenn es sich um Exklusivanfertigungen handelt.
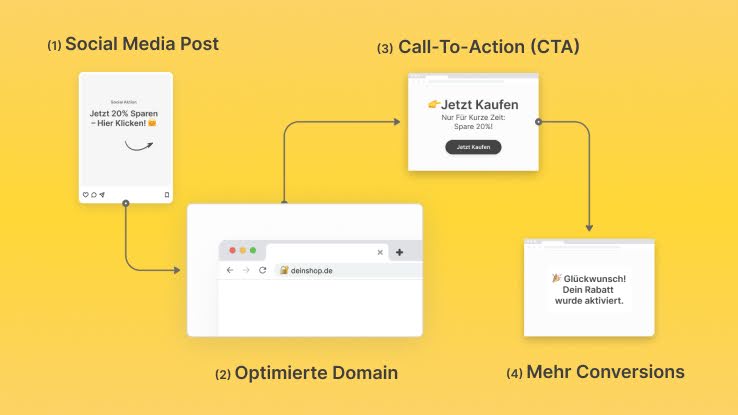
Illustrationen wie Infografiken können zudem Sachverhalte und Fakten besser erklären und veranschaulichen als Fotos.
Vorteile:
- leichter anzupassen als Bilder
- werden schneller geladen als Bilder
- gute Alternative zu übermäßig genutzten Stockfotos
- gute Informationsquelle (z. B. Infografiken)
Nachteile:
- Exklusivanfertigung kann kostspielig sein
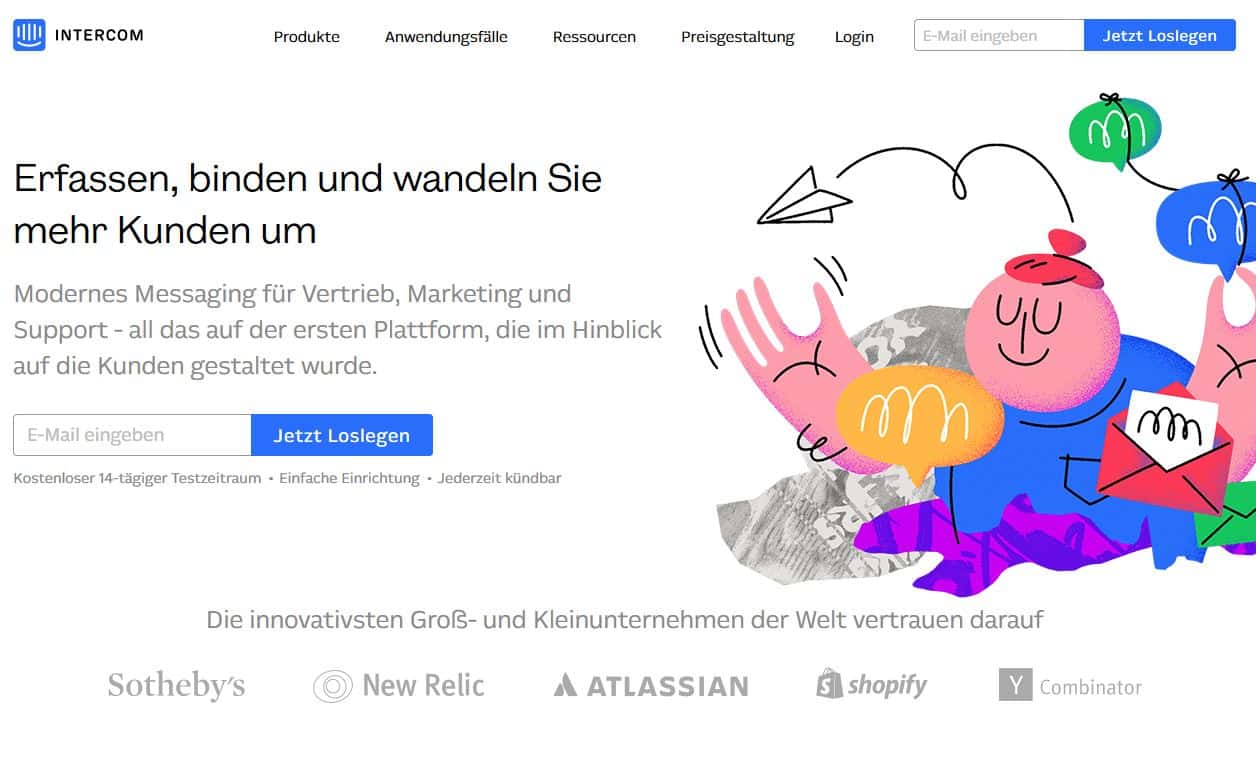
Beispiele:


(Screenshot: www.synergyart.co.uk/artists/michele-marconi )
Wer einen zeitgemäßen WordPress-Internetauftritt haben will, sollte sich mit den neuen Entwicklungen in Sachen Flat-, Material Design und Illustrationen auseinandersetzen. Damit lässt sich das Nutzerlebnis auf allen Plattformen maximieren und eine bessere Bindung aufbauen.






Schreibe einen Kommentar