Ab dem 25. Mai 2018 tritt das neue Datenschutzgesetz in Kraft. Nun heißt es, ran an den Computer und Deine Webseite an den neuen Gesetzmäßigkeiten anpassen. So gelingt es Dir, eine DSGVO-konforme Website zu gewährleisten.
Installiere ein SSL Zertifikat
Auf den meisten Webseiten befindet sich ein Kontaktformular, Newsletter-Anmeldungen oder Bestellformulare in verschiedenen Formen. Hier muss der Nutzer der Seite seine persönlichen Daten eingeben und ohne SSL Zertifikat werden diese unverschlüsselt weiter gesendet. Mit einem SSL Zertifikat sichert man den Datentransfer ab und Datendiebstähle und Missbrauch können so verhindert werden.
Für mehr Information über das Thema bietet der Artikel: Ohne SSL-Zertifikat verlieren Sie Webseiten-Besucher
Stelle Deine Webseite auf https:// um
Nachdem Du von uns eine Nachricht bekommen hast, dass das SSL Zertifikat aktiv ist – musst Du Deine Webseite noch auf https:// einrichten. Zuerst solltest Du in Deiner .htaccess eine automatische Weiterleitung zu https:// einrichten. Dazu den folgenden Code einmal über den Code von WordPress einfügen:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Nachdem Du die .htaccess Datei gespeichert hast, prüfe weitere Inhalte ob diese korrekt eingebunden sind. Meistens sind es Grafiken die nicht umgestellt wurden und noch auf http weiterleiten und dadurch das Schloss noch nicht grün ist. Wie Du das umstellst, siehst du im nächsten Punkt.
Stelle alle Dateien auf https:// um
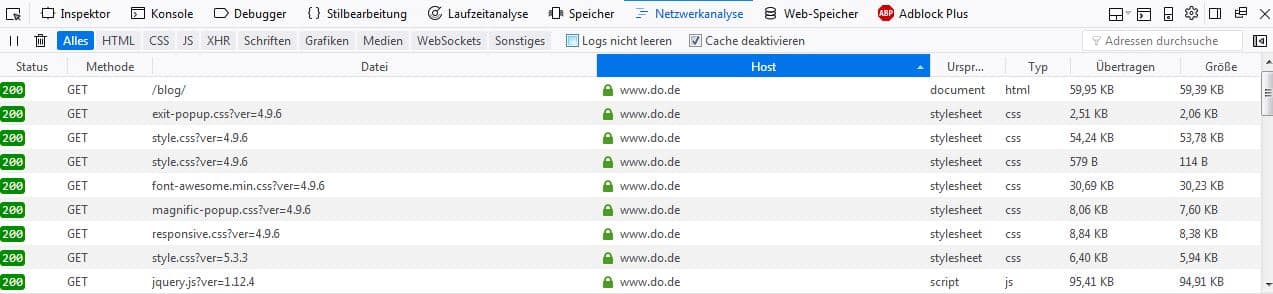
Der nächste Schritt wäre zu schauen wo denn Deine Dateien noch auf https:// stehen. Dieses kannst Du über die „Netzwerkanalyse“ herausfinden. Also auf Rechtsklick -> „Element untersuchen“ -> „Netzwerkanalyse“-> Haken setzen bei „Cache deaktivieren“ und dann einmal die Seite neu laden.
(Die Einstellungen können von Browser zu Browser unterschiedlich sein. ) Wenn Du die Seite neu geladen hast, kannst Du sehen welche Dateien noch auf http verlinken.

Du kannst nun mühsam die Dateien mit suchen ersetzen in der Datenbank ändern oder ein Plugin benutzen. Dabei hilft Dir das Plugin „Better Search Replace“. Dort kannst Du dann einfach einmal https:// und https:// einsetzen und das Plugin geht durch alle Datenbanken und ersetzt alle Zeilen.
Zum Schluss musst Du einmal prüfen, ob nun überall auf https:// weitergeleitet wird. Denn das Plugin hat nur die Daten in der Datenbank auf https:// geändert, nicht aber Pfade im reinen Quellcode, die vollständig eingepflegt wurden. Wenn Du so etwas findest musst Du diese noch einmal manuell entfernen.
Erneuere Deine Datenschutzerklärung
Das solltest Du mit Deiner Datenschutzbeauftragten oder jemand anderen der für die Aufgabe befugt ist erstellen, dass wäre das sicherste.
Alternativ kannst Du dafür einen Generator verwenden oder ein Muster kaufen und selber die Absätze entfernen die nicht benötigt werden.
Achte dabei auf Deiner Seite, dass die Datenschutzerklärung gut sichtbar ist.
Prüfen ob Daten von Fremd-URLs eingebunden werden
Im nächsten Schritt in Richtung DSGVO-konforme Website gehst Du wieder zur „Netzwerkanalyse“ dort kannst Du unter „Host“ sehen ob Deine Dateien lokal oder extern eingebunden werden. Wenn die Dateien Lokal sind steht dort Deine Domain wenn nicht eine andere Seite. Jedes mal wenn Sie extern eingebunden werden musst Du einen zusätzlichen Eintrag in die Datenschutzverordnung über dieses Programm hinzufügen. Schaue auch was die Programme von Deinen Nutzern speichern zum Beispiel bei Google Analytics solltest Du wenn Du es behalten möchtest, entsprechend die IP Adresse Deiner Nutzer anonymisieren lassen und in der Datenschutzerklärung eine Opt-Out-Option einstellen.
Wenn Du dir nicht sicher bist kannst Du es auch entfernen.
Zum Beispiel: jQuery, Google Fonts und Google Analytics findest Du in der header.php beziehungsweise Google Analytics auch ab und zu in der footer.php.
Google Fonts lokal einbinden
Bei Google Fonts musst Du nun, wenn Du Deine Schriftart behalten möchtest diese lokal einbinden. Bei WordPress habe ich die Erfahrung gemacht ist es am besten, wenn Du dafür Dir ein Child-Theme anlegst. Da wenn Dein Theme eine neue Version herausbringt und Du dann auf aktualisieren klickst Deine gesamten Änderungen im Quellcode überschrieben werden. Um das zu verhindern, zeige ich Dir einmal wie man das Child-Theme erstellt. Dazu erstellst Du Dir einmal unter „wp-content“ ->“ themes“ einen neuen Ordner. Dieser Ordner sollte genauso heißen wie Dein aktuelles Theme nur mit einem „-child“ dran, also z.B. theme-child.
Wenn Du dieses gemacht hast solltest Du einmal eine style.css und eine funktion.php anlegen.
In der style.css muss einmal stehen:
/*
Theme Name: Theme Child
Description: Das ist das Child von Theme
Author: Dein Name
Author URI: www.meine-testdomain.de
Template: theme
Version: 1.0
Tags: Theme Child
*/
Du solltest natürlich die Beispielangaben durch Deine Angaben ersetzen.
Wenn du das dann geändert hast kopiere dir den folgenden Code einmal in Deine functions.php des Child-Themes:
add_action( ‚wp_enqueue_scripts‘, ‚my_theme_enqueue_styles‘ );
function my_theme_enqueue_styles() {
wp_enqueue_style( ‚parent-style‘, get_template_directory_uri() . ‚/style.css‘ );
}
Und fertig ist die Verbindung von Deinem Haupt-Theme zu Deinen Child-Theme. Der letzte Schritt bezüglich des Child-Themes ist nun Dein Child-Theme zu aktivieren. Logge Dich dazu einmal in Dein WordPress-Backend ein. Klicke dann auf „Design“->“Themes“ und aktiviere dort Dein Child-Theme.
Wenn Du das gemacht hast überprüfe einmal Deine Webseite, ob noch alles in Ordnung ist. Wenn ja, dann geht es nun weiter dazu die Google Fonts lokal einzubinden.
Nun musst Du den Google Fonts Quellcode einmal entfernen. Gehe dazu in die header.php Deines Orginal Themes und lösche die betroffene Stelle und fertig bist Du mit diesem Schritt.
Emojis und Gravatar entfernen
WordPress hat ab Version 4.2 eine Emoji Erweiterung eingebaut. Diese kannst Du gut mit einen Plugin deaktivieren. Ich habe dabei gute Erfahrung mit dem Plugin „Disable Emojis“ gemacht.
Bei WordPress gibt es die Funktion bei Kommentaren sein Bild anzeigen zu lassen das Gravatar. Um dieses zu entfernen musst Du einmal unter „Einstellungen“-> „Diskussion“ und dann runter scrollen zu Avatare. Dort einmal bei „Avatare anzeigen“ den Haken rausnehmen.

Kontaktformular anpassen
Hier musst Du einmal schauen, was Du dort als Pflichtfeld angegeben hast. Denn Deine Nutzer sollen nicht Daten eingeben die Du, dann nicht unbedingt benötigst. Am besten ist es dazu einmal alle Pflichtfelder zu entfernen außer bei der E-Mail Adresse. Die E-Mail Adresse reicht in den meisten Fällen für die Kontaktaufnahme.
Als nächsten solltest Du eine Checkbox über den Button platzieren, damit der Nutzer zuerst die Datenschutzerklärung zustimmt, bevor er das Formular abschicken kann. Wenn Du das Plugin „Contact Form 7“ verwendest, benutze am Besten das Feld Zustimmung (acceptance). Dabei solltest Du auch dran denken die Datenschutzerklärung zu verlinken, sodass es in einem neuen Tab geöffnet wird. Dieses gilt auch für Kommentare.

Eine DSGVO-konforme Website erfordert Cookie-Hinweise
Cookies sind nicht etwa Kekse, sondern Daten von einer Webseite die auf Deinen Rechner gespeichert werden wie Deine bevorzugte Sprache. Du solltest dementsprechend Deine Besucher darauf hinweisen, dass Du Cookies speicherst und das Sie dieses akzeptieren. Bei WordPress gibt es dafür ein Plugin womit ich gute Erfahrung gemacht habe: Cookie Notice . Denke auch her wieder daran Deine Datenschutzerklärung zu verlinken im neuen Tab.
Bitte beachte, dass der Artikel und die enthaltenen Tipps keine Rechtsberatung und Garantie auf Korrektheit geben. Er soll Dir helfen die wichtigsten DSGVO-Themen anzugehen, stellt aber nicht für jedes Webseiten-Projekt eine komplett Lösung dar und soll als solches auch nicht interpretiert werden.
Ich wünsche Dir viel Erfolg bei der Umsetzung Deiner DSGVO-konformen Website!
Liebe Grüße
Franziska Steffen






Schreibe einen Kommentar