Mit Bilder-SEO ist nichts anderes als die Suchmaschinenoptimierung von Bildern gemeint. Wendest Du es richtig an, steigerst Du Deine Chancen deutlich, bessere Rankings zu erzielen und mehr Reichweite und Traffic zu erhalten. In diesem Beitrag erfährst Du alles Wichtige zum Thema SEO-orientierte Bildoptimierung und was Du dabei beachten solltest.
Warum ist die Suchmaschinenoptimierung für Bilder und Grafiken so wichtig?
Du nutzt auf Deiner Website noch keine Bilder oder Grafiken? Dann solltest Du das dringend nachholen. Denn beides ist ein wichtiger Bestandteil, um die Struktur Deines Contents aufzulockern und Textinhalte sinnvoll zu erweitern.
Dadurch erhältst Du schon einmal den Vorteil, dass sich Deine Websitebesucher wohler fühlen und gerne länger bleiben. Die Verweildauer steigt an, was wiederum eine positive Nutzererfahrung bedeutet.
Verwendest Du hingegen bereits Bilder und Grafiken, solltest Du Dich dringend mit dem Bildoptimierung auseinandersetzen. Denn einfach nur wahllos irgendwelche Bilder hochzuladen, ist alles andere als optimal. Nutzt Du Bilder-SEO, erhältst Du dadurch einen großen Nutzen und schöpfst das volle Potenzial aus. Doch warum ist das eigentlich so?
Ganz einfach: Optimierst Du Bilder und Grafiken dauerhaft und richtig, werden sie in der Google Bildersuche weiter oben angezeigt. Das steigert Deine Reichweite und somit die Möglichkeit, mehr Traffic zu erhalten (mehr Traffic = mehr Conversions). Aber auch der eine oder andere Backlink (Verlinkung zu Deiner Seite) kann dadurch entstehen, sodass Du einen doppelten Mehrwert erzielst.
Wie funktioniert Bildoptimierung für Suchmaschinen?
Möchtest Du für Deine Bilder und Grafiken bessere Rankings in den Suchergebnissen erzielen, kommst Du um eine Bildoptimierung nicht herum. Dabei spielt es beispielsweise eine entscheidende Rolle, dass Du das Haupt-Keyword eines Blogbeitrages mit einfließen lässt.
Die Bildoptimierung setzt sich aus mehreren Faktoren zusammen. Dazu gehören unter anderem:
- Alt-Texte
- Dateiname
- Ausführliche Bildbeschreibung
- Title-Attribut
- u.v.m.
Im nächsten Absatz findest Du eine hilfreiche Checkliste, in der wichtige Punkte aufgeführt sind, die auf keinen Fall beim SEO fehlen dürfen. Wendest Du diese Faktoren richtig an und setzt sie bei Deinen Bildern um, steigert das Deine Chancen.
Checkliste: Diese Punkte dürfen beim Bilder-SEO nicht fehlen

Im Folgenden sind wichtige Punkte und Faktoren aufgeführt, die beim Bilder-SEO nicht fehlen dürfen:
Dateiname
Wähle für das Bild einen aussagekräftigen Dateinamen aus. Wichtig ist zudem, dass der Dateiname das Hauptkeyword enthält, auf das Du Dich auf der zu optimierenden Unter(-seite) konzentrierst.
Beispiel: Möchtest Du eine Unterseite auf das Keyword „Motorradjacke“ optimieren, lautet der Dateiname „motorradjacke.jpg“.
Alt-Text (ALT-Attribut)
Kommt ein Suchmaschinen-Crawler auf Deine Website, erkennt er lediglich, dass hier ein Bild eingebunden ist. Er kann den Inhalt nicht wirklich erörtern, weshalb er auf den Alt-Text zugreift. Im Alt-Text gibst Du kurz und knackig in einer Beschreibung an, was auf dem Bild zu sehen ist (Inhaltsbeschreibung).
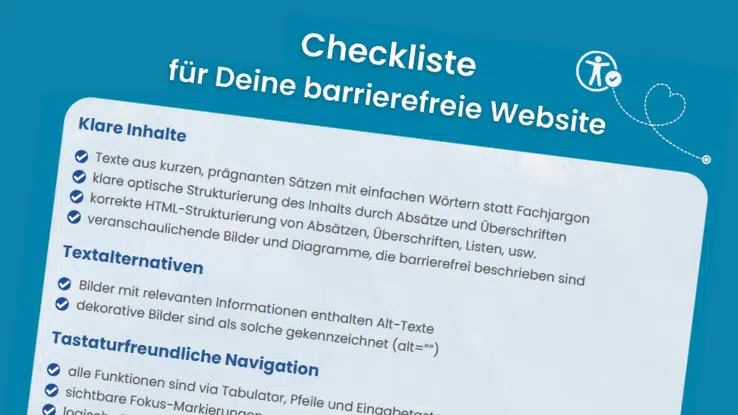
Darüber hinaus steigerst Du die Barrierefreiheit Deiner Website. So nutzen beispielsweise sehbeschränkte Personen einen Screenreader, der den Inhalt eines Alt-Textes ausliest und mittels Computersprache ausgibt.
Title-Attribut (Title-Tag, Bildtitel)
Auch hier gibst Du noch einmal in einer kurzen Beschreibung das relevante Keyword an, auf das Du Dich auf der jeweiligen Seite fokussierst. Das Title-Attribut ist ebenfalls geeignet, um die Benutzerfreundlichkeit zu verbessern und eher weniger ein SEO-Faktor.
Dateiformat
Nutze für Deine Bilder und Grafiken ausschließlich ein gängiges und Web-freundliches Dateiformat. Das kann beispielsweise PNG, JPG oder GIF sein. Google legt gerade sehr viel Wert auf das Dateiformat webP. Wichtig ist, dass es sowohl Internet-Browser als auch Suchmaschinen-Crawler lesen und deutlich erkennen können.
Bildgröße
Lädst Du ein Bild auf Deinen Server hoch, sollte es auch wirklich nur die tatsächliche Bildgröße haben, in der es auf der Website dargestellt wird. Ist das Bild größer als tatsächlich dargestellt, wird es auf der Website automatisch herunterskaliert. Das sorgt dafür, dass es unnötig länger lädt und die Ladezeit ansteigt.
Dateigröße
Und da wären wir auch schon beim nächsten Punkt, der Dateigröße. Ist, wie oben erwähnt, ein Bild unnötig groß, steigt wiederum auch die Dateigröße unnötig an. Das sorgt für eine geringere Ladegeschwindigkeit.
Dein Ziel sollte es deshalb sein, die Größe jeder Bilddatei so gut es geht zu verringern. Das erreichst Du beispielsweise mit einem Bildkomprimierungstool wie TinyPNG oder imagify.
Textumfeld des Bildes
Auch die direkte Umgebung des Bildes ist von wichtiger Bedeutung, um Suchmaschinen die Google Relevanz zu zeigen. Achte also darauf, dass das Textumfeld eines Bildes, auf dem Du etwas Bestimmtes darstellst, auch wirklich dazu passt. Beide sollten zueinanderpassen und einen Bezug haben.
JPG, PNG, GIF oder WEBP? – Welches Dateiformat ist am besten geeignet?
Für Bilder und Grafiken stehen verschiedene Dateiformate zur Auswahl. Am häufigsten sind JPG, PNG und GIF mit dabei. Doch welches ist eigentlich am besten geeignet, um Bilder zu optimieren?
- JPG (JPEG): Es findet am häufigsten Verwendung und hat den Vorteil, dass Du hiermit eine gute Komprimierung erzielst. Hinzu kommt, dass Bilder im JPG-Format eine kleinere Dateigröße haben. Bindest Du Bilder ein, die lediglich der Unterstützung des Text-Contents dienen, ist JPG gut geeignet. Denn Einbußen durch eine Komprimierung sind hier so gut wie gar nicht erkennbar.
- PNG: Auch PNG ist ein gängiges Format und findet häufig Verwendung. Es ist unter anderem gut geeignet, wenn Du Hintergründe oder Grafiken einbinden möchtest. Auch PNG kannst Du problemlos mit einem Komprimierungstool bearbeiten, um die Dateigröße und somit die Ladezeit zu verringern.
- GIF: Dieses Dateiformat findet vor allem Verwendung, um animierte Bilder auf einer Website einzubinden. Achte auch hier darauf, dass die Dateigröße nicht zu groß ausfällt. Andernfalls kannst Du versuchen, sie mit einem Tool zu komprimieren.
- WEBP: Das Format ist gerade von Google gewollt. Es hat eine Einsparung gegenüber JPEG von 25-34 % und gegenüber dem PNG ist es 26 %. Die Bilder werden verlustfrei Animationen und Tranzparenzen unterstützen.
Möchtest Du Bilder als JPG oder PNG einbinden, sie haben aber ein anderes Format? Mit einem Bildbearbeitungsprogramm wie GIMP oder Photoshop öffnest Du das jeweilige Bild und speicherst es anschließend im neuen gewünschten Bildformat ab. Gleichzeitig hast Du hier für Möglichkeit, bei Bedarf in den Einstellungen die Bildgröße zu verringern. So kannst Du ein Bild beispielsweise skalieren, damit es nicht mit der unnötig hohen Pixelanzahl eingebunden wird.
Darüber hinaus gibt es im Internet auch Online-Konvertierungs-Tool, mit denen Du ebenfalls das Dateiformat änderst.
Maximale Dateigröße von Bildern
Möchtest Du nicht gerade hochauflösende Fotos präsentieren, sondern einfach nur themenrelevante Bilder in Deinen Text einbinden? Dann orientiere dich grob an einer maximalen Dateigröße von etwa 200 KB. Überschreitest Du die 200 KB, kann eine Komprimierung weiterhelfen.
Ausnahme: Du benötigst hochauflösende Bilder für Dein Projekt!
Bist Du Fotograf und präsentierst Deine schönsten Aufnahmen, sieht es natürlich wieder ganz anders aus. In diesem Falle solltest Du an der hohen Auflösung nichts ändern, um Deine Fotos in ihrer vollen Pracht darzustellen.
Doch auch hier kannst Du ein wenig tricksen: Zeige Deine Fotos beispielsweise in einer Galerie mit Vorschaubildern an. Erst mit einem Klick darauf wird das eigentliche Foto in voller Auflösung dargestellt. Das verringert die Ladezeit und lädt Deine Seite schneller.
Bilder komprimieren für schnellere Ladezeiten

Google legt neben sauber optimiertem Content ebenfalls Wert auf schnelle Ladezeiten, damit eine Website zügig lädt (positive Benutzererfahrung). Deshalb solltest Du stets darauf achten, Deine Bilder zu komprimieren, um sie nicht unnötig groß darzustellen. Hier kommt auch wieder der bereits erwähnte Punkt ins Spiel, dass Bilder nicht größer als eigentlich erforderlich, eingebunden werden sollten.
Ist Deine Seite mit zu großen und nicht komprimierten Bildern überladen, kann das negative Folgen in Form von schlechteren Rankings zur Folge haben. Halte die Dateigröße also so gut es geht gering.
So verringerst Du die Dateigröße Deiner Bilder und Grafiken:
Hältst Du Dich an die Regel, die Bilder im Allgemeinen kleiner zu halten als eigentlich notwendig, ist das ein erster guter Schritt. Im Folgenden sorgen wir nun dafür, dass wir Bilder auf Deiner Seite zusätzlich komprimieren, um unnötigen Ballast abzuwerfen. Und das funktioniert so:
- Komprimierungs-Tool: Das Web bietet mittlerweile eine große Auswahl an verschiedenen Tools für Bildkomprimierung. Eines davon ist das bereits genannte TinyPNG, in das Du Deine JPG- und PNG-Dateien per Drag & Drop hineinziehst und direkt im Anschluss komprimiert herunterlädst. Photoshop- und WordPress-Nutzer erhalten zudem ein Plugin.
- CMS-Plugin: Für Content Management Systeme wie WordPress sind jede Menge Plugins erhältlich, mit denen Du ebenfalls Deine Bilder komprimierst. Auf diesem Wege verringerst Du die Dateigröße, um schnellere Ladezeiten zu erzielen.
Mit diesen beiden Methoden sorgst Du für eine nachträgliche Komprimierung und somit Bildoptimierung.
Tipp: Bevor Du eine Komprimierung vornimmst, lege immer eine Sicherheitskopie Deiner noch nicht komprimierten Bilder und Grafiken an. So hast Du sie im Falle einer Überkomprimierung mit zu großem Qualitätsverlust parat.
Mit Google PageSpeed Insights die Ladegeschwindigkeit überprüfen
Du möchtest wissen, wie schnell Deine Website lädt und wo es zu Engpässen bei der Geschwindigkeit kommt? Hierfür bietet Google das hauseigene Tool PageSpeed Insights an.
Du trägst einfach die URL Deiner Seite ein, anschließend erfolgt eine vollständige Überprüfung inkl. Geschwindigkeitsmessung. Danach gibt Dir Google verschiedene Optimierungsvorschläge aus, bei denen auch zu große Bilder einbezogen sein könnten. Eine hervorragende Orientierung, um den aktuellen Stand der Dinge zu erfahren.
Fazit zur Bildoptimierung
Wendest Du Bilder-SEO auf Deiner Website an, hat das langfristig gesehen positive Auswirkungen. So kannst Du beispielsweise eine größere Reichweite erzielen und erhältst mehr Website-Besucher. Aber auch die Anzahl der wiederkehrenden Besucher kann ansteigen, da Deine Nutzer aufgrund schnellerer Ladezeiten eine positive Erfahrung erleben.
Bildoptimierung für Google und Co. ist keine Raketenwissenschaft. Auf den ersten Blick kommt es Anfängern etwas umständlich vor, alle Faktoren zu berücksichtigen und umzusetzen. Doch mit der Zeit es zu einer Routine und ist schon bald ein fester Bestandteil Deiner regelmäßigen Optimierungsarbeit.






Schreibe einen Kommentar