Hast Du jemals darüber nachgedacht, wie zugänglich Deine Website wirklich ist? Barrierefreiheit im Internet ist mehr als nur ein Trend; es ist ein wichtiges Konzept, um allen Menschen gleichberechtigten Zugang zu digitalen Inhalten zu gewähren. Schon bald wird aus der Kür Pflicht: Bis Juni 2025 haben Webseitenbetreiber noch Zeit, sich den neuen Richtlinien zur Barrierefreiheit anzupassen und ihre Plattformen für Menschen mit Einschränkungen oder Behinderungen zugänglicher zu gestalten. Mit den Web Content Accessibility Guidelines (WCAG) gibt es bereits einen klaren Fahrplan, um diese Zugänglichkeit zu gewährleisten.
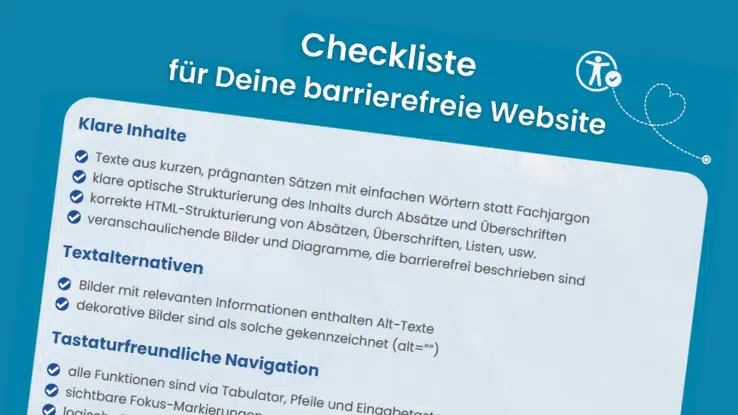
In diesem Artikel zeigen wir Dir, wie Du Deine Website barrierefrei gestalten kannst – von den Grundlagen der Barrierefreiheit bis hin zu fortgeschrittenen Tipps zur Verbesserung der Benutzerfreundlichkeit und Markenwahrnehmung. Außerdem erhältst Du eine kompakte Barrierefreiheit-Checkliste, mit deren Hilfe Du alle notwendigen Schritte in Richtung Inklusion verfolgen kannst. Lass uns gemeinsam herausfinden, wie Du Deine Website zukunftssicher und für jeden zugänglich machen kannst!
Warum ist Barrierefreiheit so wichtig?
Barrierefreiheit ist nicht nur ein nettes Extra, sondern notwendige Voraussetzung für eine digitale Teilhabe. Sie gewährleistet den gleichberechtigten Zugang (Accessibility) zu digitalen Inhalten für alle, unabhängig von physischen oder kognitiven Barrieren. Barrierefreie Websites erfüllen nicht nur die gesetzlichen Anforderungen, sondern erweitern auch die Reichweite der eigenen Online-Präsenz und wirken sich positiv auf die Suchmaschinenoptimierung (SEO) aus.
Welche Rolle Barrierefreiheit spielt:
- soziale Verantwortung: Barrierefreie Websites fördern die digitale Inklusion und sind ein Zeichen gesellschaftlicher Verantwortung von Unternehmen.
- erhöhte Nutzeranzahl: Durch barrierefreie Inhalte können auch Menschen mit Behinderungen angesprochen und auf Deine Angebote aufmerksam gemacht werden.
- SEO-Vorteile: Klare Strukturen und zugängliche Inhalte sind vorteilhaft für die Suchmaschinenoptimierung.
- Gesetzeskonformität: Vor allem öffentliche, aber auch private Unternehmen müssen bestimmte gesetzliche Anforderungen zur Barrierefreiheit einhalten.
- vielfältige Zugänge: Eine Navigation per Tastatur und die Unterstützung assistiver Technologien ermöglichen ein breiteres Nutzererlebnis.
Überblick: Gesetzliche Anforderungen ab Juni 2025
Ab Juni 2025 müssen sowohl öffentliche Einrichtungen als auch private Unternehmen sicherstellen, dass ihre digitalen Angebote barrierefrei sind. Grundlage dafür sind die Web Content Accessibility Guidelines (WCAG 2.1 Level AA) sowie nationale Regelungen wie das Barrierefreiheitsstärkungsgesetz (BFSG), welches am 28. Juni in Kraft tritt. Betroffen sind von der Regelung insbesondere Unternehmen im B2C-Bereich mit einem Mindestumsatz ab 2 Millionen Euro.
Diese Richtlinien verlangen, dass digitale Inhalte für alle Benutzer zugänglich sind. Hierzu gehört beispielsweise die Navigation per Tastatur, um auch Menschen mit eingeschränkter Mobilität einen gleichberechtigten Zugang zu ermöglichen. Webseiten sollen außerdem klare Strukturen aufweisen und in leichter Sprache formuliert sein, um kognitive Barrieren zu reduzieren.
Kernprinzipien der WCAG:
- wahrnehmbar: Inhalte müssen so gestaltet sein, dass alle Benutzer sie wahrnehmen können, zum Beispiel durch Alternativtexte für Bilder.
- bedienbar: Alle interaktiven Elemente und die gesamte Navigation sollten per Tastatur bedienbar sein. Das hilft Nutzern, auch ohne Maus mühelos durch eine Seite zu navigieren.
- verständlich: Inhalte sollten in einfacher oder leichter Sprache dargestellt werden, um kognitive Barrieren zu reduzieren.
- robust: Inhalte müssen mit verschiedenen assistiven Technologien kompatibel sein, um über verschiedene Plattformen und Geräte zugänglich zu sein.
Beleuchten wir im Folgenden in Detail, wie es entsprechend dieser vier Prinzipien mit der Zugänglichkeit für alle klappt.
Klare, verständliche Inhalte
Um klare und verständliche Inhalte zu erstellen, ist es wichtig, auf Einfachheit und Struktur zu achten. Dazu gehört neben kurzen Sätzen und der Vermeidung von Abkürzungen, Ironie oder Metaphern insbesondere die Nutzung von einfacher Sprache, um insbesondere Nicht-Muttersprachlern oder Menschen mit kognitiven Barrieren den Zugang zu erleichtern.
Tipps für die Erstellung barrierefreier Inhalte:
- kurze Sätze: Halte die Sätze kurz und präzise.
- einfache Wörter: Vermeide komplexe Begriffe und Fachjargon.
- klare Strukturen: Durch Absätze, Listen und Überschriften wird der Text übersichtlicher.
- visuelle Hilfsmittel: Bilder und Diagramme können Inhalte veranschaulichen.
Textalternativen & Bildbeschreibungen
Eine barrierefreie Website sollte allen Nutzern, unabhängig von ihren individuellen Fähigkeiten, den gleichen Zugang bieten. Ein wichtiger Aspekt dabei ist das Bereitstellen von Textalternativen und Bildbeschreibungen. Wichtig ist jedoch, sich hier auf wirklich bedeutungsrelevante Bilder zu beschränken. Dekorative Bilder ohne Mehrwert sollten ein leeres Alt-Attribut (alt=““) tragen.
Warum sind Textalternativen wichtig?
- Assistive Technologien: Screenreader benötigen Textalternativen für angezeigte Bilder, um diese blinden oder sehbehinderten Nutzern beschreiben zu können.
- Suchmaschinenoptimierung (SEO): Textalternativen helfen Suchmaschinen, den Inhalt einer Seite besser zu verstehen und zu indexieren.
Tipps zur Erstellung von Textalternativen:
- kurz und prägnant: Beschreibe den Inhalt des Bildes so knapp wie möglich, ohne wichtige Details auszulassen.
- Relevanz beachten: Die Beschreibung sollte sich auf den Kontext der Webseite beziehen.
- keine Floskeln: Vermeide unnötige Sätze wie „Bild von“ oder „Foto von“.
Tastaturfreundliche Navigation
Eine tastaturfreundliche Navigation ist essenziell, um eine Website für alle Nutzer zugänglich zu machen. Hast Du schon einmal für Deine eigene Website überprüft, ob diese ausschließlich über die Tab-, Eingabe- und Pfeiltasten bedienbar ist? Besonders Nutzer, die auf assistive Technologien als Hilfsmittel angewiesen sind oder Schwierigkeiten mit der Maus haben, profitieren hiervon.
Tipps, um die Navigation per Tastatur zu optimieren:
- sichtbarer Fokus: Jeder navigierbare Punkt sollte einen klaren visuellen Fokus anzeigen (meist ein Rahmen), welcher die aktuelle Position auf der Website aufzeigt.
- logische Tab-Reihenfolge: Die Reihenfolge der Tabulator-Tasten sollte der natürlichen Lesereihenfolge folgen.
- Tastaturkürzel: Um die Navigation zu erleichtern, können oft genutzte Funktionen mit Tastenkombinationen ausgestattet werden.
- interaktive Elemente: Stelle sicher, dass Links, Buttons und Formulareingaben ohne Maus steuerbar sind.
- Tastaturfallen vermeiden: Elemente dürfen keine Tastatureingaben blockieren oder fixieren, ohne dass der Nutzer sie verlassen kann.
Kontrastreiches Farbschema
Der Einsatz eines kontrastreichen Farbschemas ist ein wesentlicher Aspekt bei der Gestaltung barrierefreier Websites. Diese Farbgestaltung hilft dabei, Inhalte insbesondere für Benutzer mit Sehbehinderungen zugänglich zu machen. Ein gutes Kontrastverhältnis sorgt dafür, dass Text leicht lesbar ist und wichtige Informationen nicht übersehen werden.
Tipps für den Einsatz von kontrastreichen Farbschemata:
- hoher Kontrast: Achte darauf, dass der Kontrast zwischen Vordergrund und Hintergrund hoch genug ist. Dies hilft besonders Menschen mit Farbsehschwächen. Ideal ist laut WCAG ein Verhältnis von 7:1, das Minimum liegt für Texte bei 4,5:1 sowie 3:1 für große oder fette Texte sowie Schaltflächen und Icons.
- benutzerfreundliche Designs: Stelle sicher, dass interaktive Elemente wie Buttons klar sichtbar sind, durch ausreichend Kontrast hervorgehoben werden und durch genügend Abstand auch für unruhige Hände fehlerfrei klickbar sind.
- konsistente Farbtöne: Verwende ein konsistentes Farbschema auf der gesamten Website (z. B. alle Buttons grün), um kognitive Barrieren zu reduzieren.
Barrierefreie Formulare
Auch beim Gestalten barrierefreier Formulare gibt es einiges zu beachten, um die digitale Barrierefreiheit zu gewährleisten. Hier sollten leicht verständliche Formulierungen genutzt werden, um kognitive Barrieren abzubauen. Jedes Formular sollte über strukturierte Inhalte und eine logische Anordnung verfügen und jede Eingabemöglichkeit dabei eine klare, verständliche Beschriftung haben.
Durch die Umsetzung dieser Aspekte zeigt eine öffentliche Einrichtung oder auch ein Privatunternehmen soziale Verantwortung und digitale Inklusion aller Nutzer.
Untertitel & Transkripte für Multimedia-Inhalte
Auch für Multimedia-Inhalte gibt es Vorgaben in Sachen digitale Barrierefreiheit. Mithilfe von Untertiteln und Transkripten werden allen Nutzer, unabhängig von ihren Fähigkeiten, ein gleichberechtigter Zugang zu Informationen gewährt – YouTube macht das beispielsweise für Deine hochgeladenen Videos bereits automatisch.
Warum sind Untertitel und Transkripte wichtig?
- Inklusion gehörloser oder schwerhöriger Personen: Untertitel ermöglichen es diesen Nutzern, Videos und andere multimediale Inhalte aufzunehmen.
- besseres Verständnis: In vielen Situationen können Transkripte hilfreich sein, um Informationen besser zu verstehen oder zu bestätigen.
- Suchmaschinenoptimierung (SEO): Transkripte tragen dazu bei, dass Inhalte von Suchmaschinen besser erkannt und indiziert werden.
Tipps für barrierefreie Multimedia-Inhalte:
- Unterstützung von assistiven Technologien: Stelle sicher, dass die Untertitel Deiner Videos von Screenreadern erfasst werden können.
- Verfügbarkeit in mehreren Sprachen: Biete Deine digitale Dienste barrierefrei in verschiedenen Sprachen, darunter auch in leichter Sprache.
- Synchronität: Untertitel sollten synchron mit dem gesprochenen Wort erscheinen.
- einfacher Zugang: Transkripte sollten leicht auffindbar und zugänglich sein.
Vermeidung von blinkenden Elementen
Blinkende Elemente können eine Gefährdung für diverse Nutzergruppen darstellen, insbesondere für Menschen mit Epilepsie oder sensorischen Überempfindlichkeiten. Um die Barrierefreiheit von Websites sicherzustellen, sollte man deshalb blinkende Elemente vermeiden oder ihre Nutzung auf ein Mindestmaß beschränken.
Hier sind einige Tipps, um dies zu erreichen:
- Animationen reduzieren: Verwende Animationen sparsam und achte darauf, dass diese sanft und nicht zu schnell sind.
- epilepsiesichere Gestaltung: Falls Blink-Effekte unvermeidbar sind, dann sorge dafür, dass diese nicht mit einer Frequenz zwischen 3 bis 20 Hertz blinken.
- Alternativen anbieten: Biete den Nutzern Optionen, Animationen zu pausieren oder zu überspringen.
- klares Design für alle Nutzer: Stelle sicher, dass der Inhalt auch ohne Animationen verständlich bleibt und wichtige Informationen nicht ausschließlich durch blinkende oder bewegte Inhalte vermittelt werden.
Vorteile für Benutzerfreundlichkeit & SEO
Barrierefreiheit von Websites bedeutet weit mehr als nur gesetzlichen Anforderungen zu entsprechen. Es steckt ein enormes Potenzial in der Nutzung barrierefreier Webinhalte für das Online-Marketing, sowohl für die Benutzerfreundlichkeit als auch für die Suchmaschinenoptimierung (SEO).
- verbesserte Usibility: Ein barrierefreies Design reduziert kognitive Barrieren und ermöglicht eine einfache Navigation per Tastatur. Klare Sprache und Strukturen machen Deine Webseite für alle Nutzer.
- erhöhte Reichweite: Indem Du Deine digitalen Inhalte für assistive Technologien optimieren, erreicht Du eine breitere Zielgruppe, einschließlich Menschen mit körperlichen oder kognitiven Behinderungen, und förderst so deren digitale Teilhabe.
- positive Auswirkungen auf SEO: Suchmaschinen wie Google schätzen strukturierte Inhalte und klare Strukturen. Da barrierefreie Webseiten oft besser organisiert sind, erleichtert das die Indexierung und führt letztlich zu einer höheren Platzierung in den Suchergebnissen.
- soziale Verantwortung: Unternehmen, die Angebote barrierefrei bereitstellen, zeigen soziale Verantwortung und stärken ihr Image, was im digitalen Zeitalter immer wichtiger wird.
Positive Markenwahrnehmung durch barrierefreie Websites
In der heutigen digitalen Welt ist eine positive Markenwahrnehmung entscheiden. Barrierefreie Websites spielen dabei eine wichtige Rolle. Durch die Einhaltung der Barrierefreiheit von Websites können Unternehmen sicherstellen, dass alle Benutzer, einschließlich Personen mit Behinderungen, einen gleichberechtigten Zugang zu digitalen Diensten und Inhalten haben.
Eine inklusivere Online-Präsenz signalisiert dabei vor allem auch Achtsamkeit und Engagement für digitale Inklusion, welche direkt positive Auswirkungen auf die Kundenbindung und das eigene Image mit sich bringen.
Fallstricke und häufige Fehler
Wenn es um barrierefreie Websites geht, gibt es einige Fallstricke und häufige Fehler, die es zu vermeiden gilt. Eine unzulängliche Gestaltung kann schnell zu kognitiven Barrieren und einem ungleichen Zugang für Nutzer führen, die auf assistive Technologien angewiesen sind. Hier sind einige Tipps, um typische Probleme zu umgehen:
- fehlende Tastatursteuerung: Achte darauf, dass alle interaktiven Elemente wie Formulare und Links per Tastatur bedienbar sind.
- unklare Strukturierung: Digitale Inhalte sollten klar und strukturiert sein. Überschriften, Absätze und Listen helfen dabei, den Inhalt verständlicher zu machen.
- komplexe Sprache: Verwende einfache oder leichte Sprache, um die Barrierefreiheit von Websites zu erhöhen.
- Kontraste und Farben: Stelle sicher, dass Kontraste und Farben für Menschen mit Sehbehinderungen geeignet sind.
- fehlende Alt-Texte: Bilder sollten Alt-Texte haben, damit Screenreader-Nutzer den Inhalt verstehen können.
- nicht kompatibel mit assistiven Technologien: Teste Deine Website regelmäßig mit verschiedenen Technologien, um sicherzustellen, dass alle Nutzer gleichberechtigten Zugang haben.
Ressourcen und Unterstützung für Unternehmen
Wenn Unternehmen barrierefreie Websites erstellen möchten, stehen ihnen viele Ressourcen und Unterstützungsmöglichkeiten zur Verfügung. Wir teilen die wichtigsten hier mit Dir:
- internationale Richtlinien: Die WCAG (Web Content Accessibility Guidelines) bieten umfassende Standards, um digitale Barrierefreiheit sicherzustellen.
- assistive Technologie: Programme wie Screenreader, Brailledisplay und Sprachausgabe helfen, die Nutzbarkeit für Menschen mit Behinderungen zu verbessern.
- Tools zur Überprüfung: Es gibt zahlreiche Online-Tools, die dabei helfen, Websites auf ihre Barrierefreiheit zu überprüfen (siehe: Automatische Tools zur Prüfung der Barrierefreiheit)
- Barrierefreiheit-Checkliste: Wir haben Dir die wichtigsten Punkte zusammengestellt, auf welche Du Deine Website prüfen solltest.

Online-Tools zur Prüfung der Barrierefreiheit
Unternehmen, die digitale Barrierefreiheit priorisieren, profitieren langfristig und stärken ihre Beziehung zu einer breiteren Community. Um sicherzustellen, dass Deine Webseite barrierefrei ist, gibt es verschiedene Tools, die Dir dabei helfen, den aktuellen Barrierefreiheit-Status Seite für Seite zu ermitteln. Hier sind einige beliebte Werkzeuge:
- WAVE bietet detaillierte Analysen zur Barrierefreiheit und identifiziert Fehler und Verbesserungspotenziale.
- AXE Chrome Plugin ist ein kostenloses Tool, welches direkt in Deinem Browser integriert Barriereprobleme erkennt.
- Lighthouse ist ein integriertes Google-Tool, das Deine Seite hinsichtlich der Zugänglichkeit bewertet und Verbesserungsvorschläge liefert.
- AChecker prüft Websites auf Konformität mit den internationalen Richtlinien und gibt detaillierte Berichte aus.
- Color Contrast Analyzer hilft dabei, Farben auf ausreichenden Kontrast zu prüfen, um Sehbehinderungen zu berücksichtigen.
- Silktide Accessibility Checker ist ein Chrome-Plugin, welches anhand relevanter Kategorien sehr detailliertes Feedback zum Status Deiner Website liefert.
Extra-Tipp: Du vertraust lieber einem menschlichen Auge? Dann empfehlen wir Dir, Jan Gemeinhardt zu folgen. Der Experte auf dem Gebiet UX & Digitale Barrierefreiheit postet regelmäßig Tipps & Tricks und bietet aktuell sogar einen kostenlosen Barrierefreiheits-Check Deiner Website an – Empfehlenswert!
Fazit: Langfristige Vorteile der Barrierefreiheit
Barrierefreiheit von Websites bietet zahlreiche langfristige Vorteile. Zum einen sorgt sie für einen gleichberechtigten Zugang zu digitalen Inhalten und Diensten, was die digitale Nutzererfahrung für alle verbessert.
Zum anderen ergeben sich durch die Implementierung barrierefreier Elemente auch neue Zielgruppen, die auf klare Strukturen, einfache Sprache und eine barrierefreie Navigation angewiesen sind. Langfristig führen diese Maßnahmen zu einer Steigerung der Benutzerfreundlichkeit für alle Nutzer und stärken das positive Image einer Marke oder eines Unternehmens.
Barrierefreiheit ist also viel mehr als nur die Erfüllung gesetzlicher Anforderungen. Sie bietet viele strategische Vorteile zur sozialen und ökonomischen Positionierung und fördert eine inklusive digitale Zukunft für ein barrierefreies Internet.





Schreibe einen Kommentar